参考チュートリアル
今回も参考チュートリアルはMove Shapesさんの
Material Design Motion – Radial Animation in After Effects Tutorial
です
マテリアルデザインなどでよく見るクリックしたら物体の形が変わっていくリップルが気持ちいい表現です
マテリアルデザインは”物質”デザインでこの世界の物理法則に従って作られていますが、
この”変形”はマテリアルデザインの中でも特別例外の機能です
レベル感
レベル感はポケモンでいうと10~15くらいです
マスクさえできればできます
アルファマットのトレーニングになるが、全然全てのパターンを覚えられていない、、、
制作の大まかな流れ
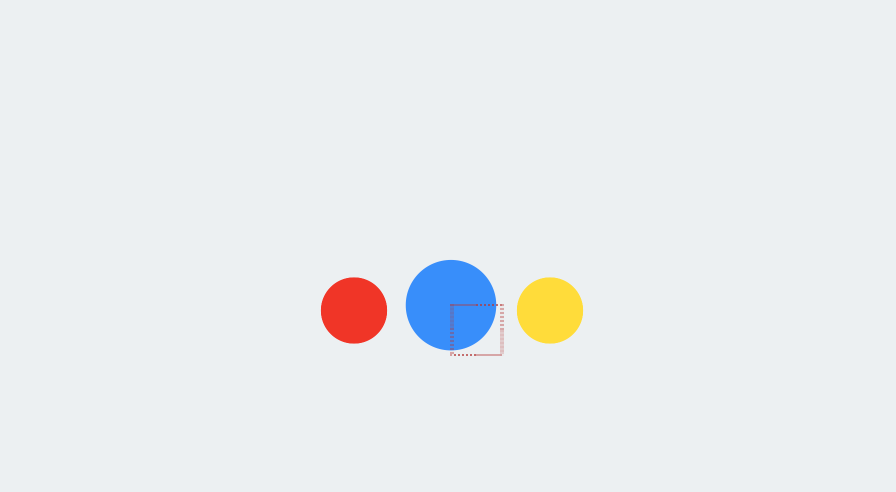
1.まず四角のマスク、大きくなる丸を作り拡大してくる丸に対してマスクします
2,5.丸をクリックして大きくなるというエフェクトをつけます
2.1の丸を複製してキーフレームをはずし、左右に配置し色を変えます
3.青丸を大きくしたあと、最初の状態に戻すためのキーフレームを打ちます
4.最初の状態に戻っていく青丸の前にクリックしたエフェクトをつけるために、1と同じような感じでマスクし、リップルモーションをつけます
5.リップルの不透明度を100から0にしていって完成!
キーフレームは基本的にイージーイーズをかけ、いい感じに調整します
みてると手順がだいたい同じなので慣れます
完成動画
完成形はこちらです!