参考チュートリアル
参考にさせていただいたチュートリアルはYonaoshi3Dさんの
#03 太陽のBlender2.9入門 テクスチャペイント
です!
このチュートリアルはPart3で前回やったUV展開は以下からみれます
テクスチャペイントの手順
やり方はblender内のテクスチャペイントを使う方法や外部のphotoshopやfireAlpacaを使う方法があるんですが、今回はblender内のテクスチャペイントを使う方法でやっていきます
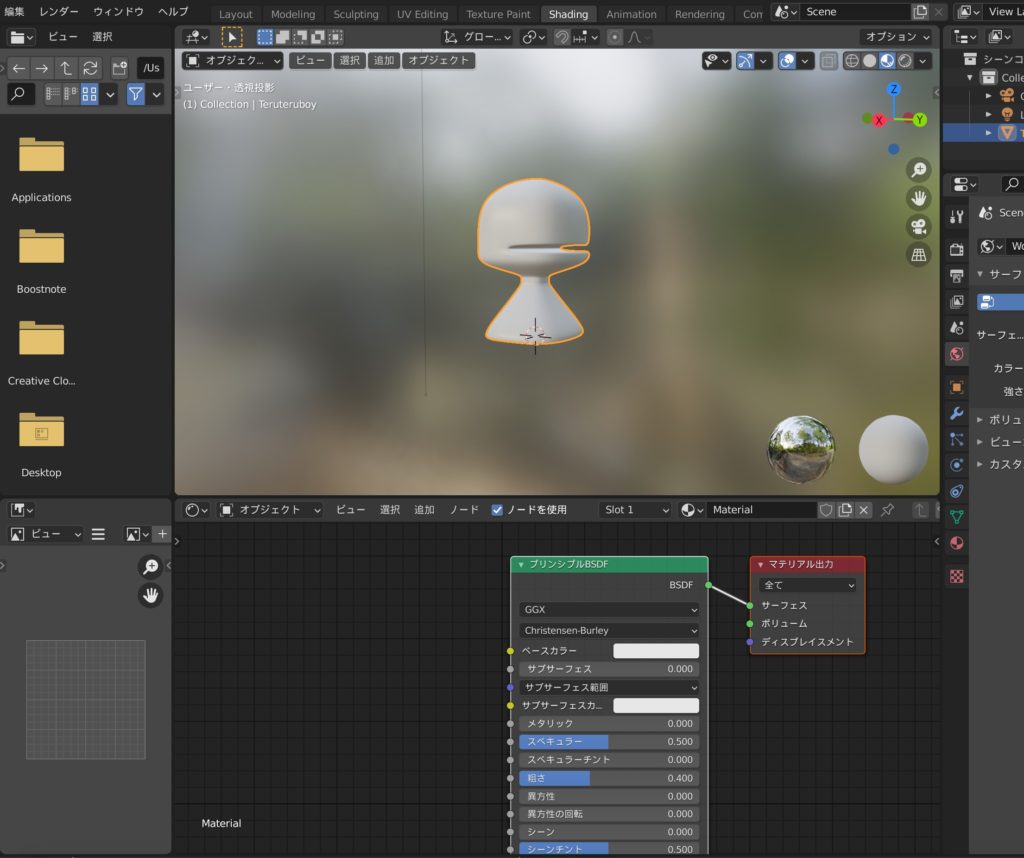
まずはshadingタブに移動します

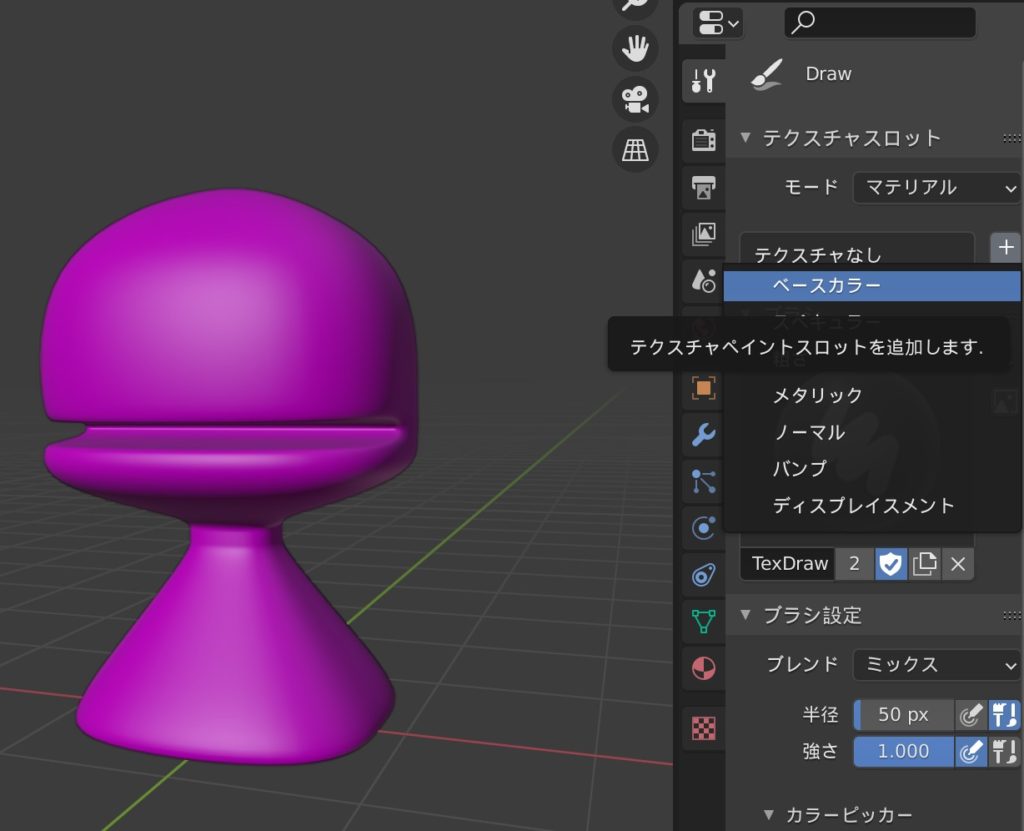
テクスチャペイントタブに移行し、テクスチャスロットをテクスチャなしからベースカラーを白に設定します
テクスチャペイントスロットでベースカラーを追加し、白に設定します


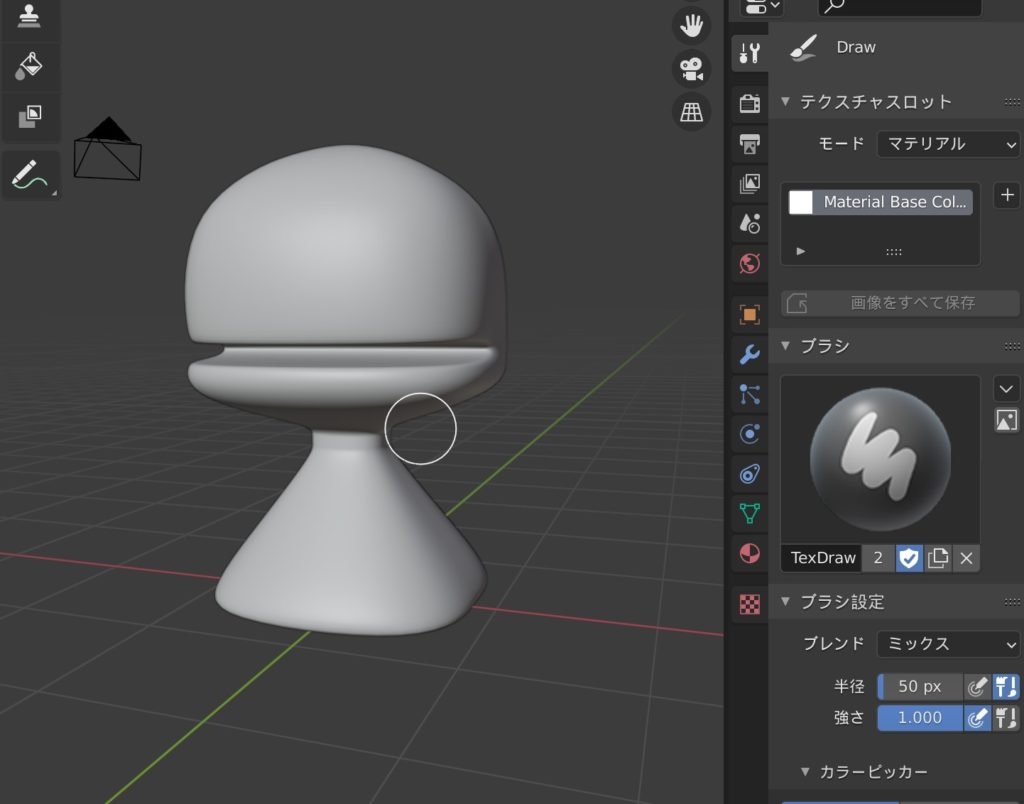
ベースカラーが白になりました
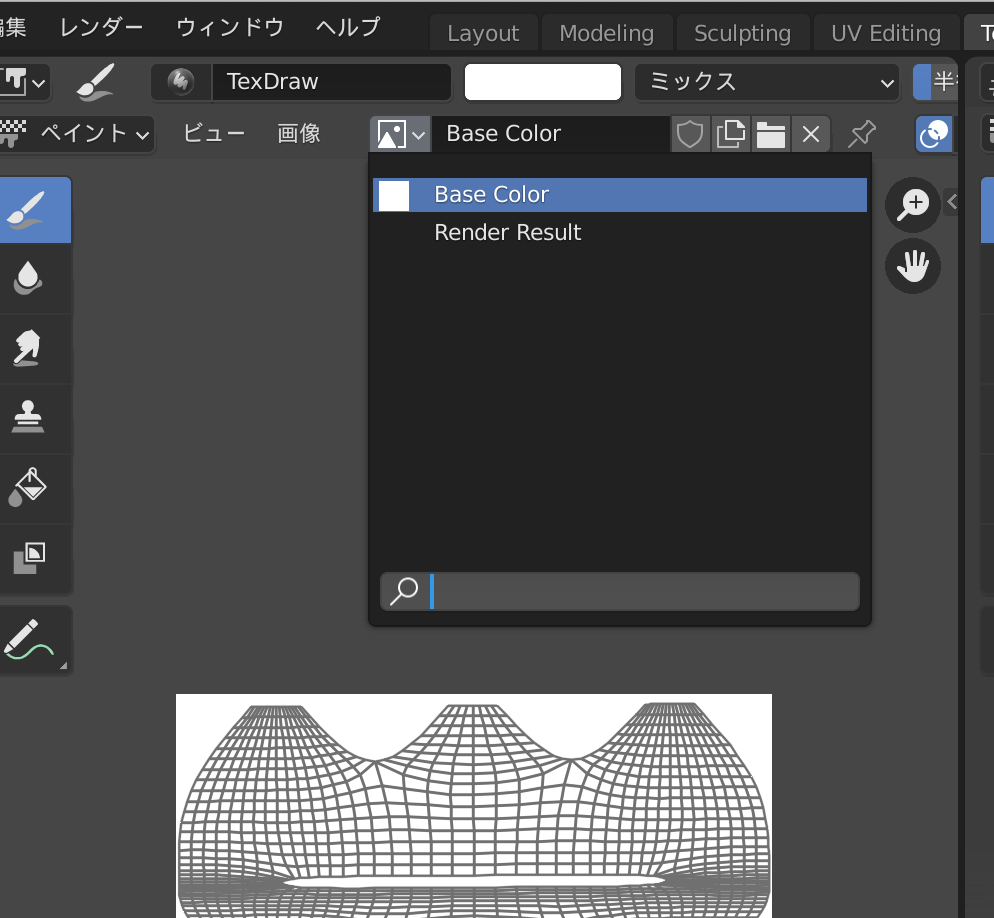
テクスチャペイントタブから画像アイコンをクリックし、さっき設定したベースカラーの白を選択します

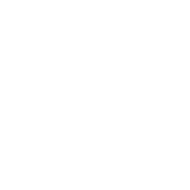
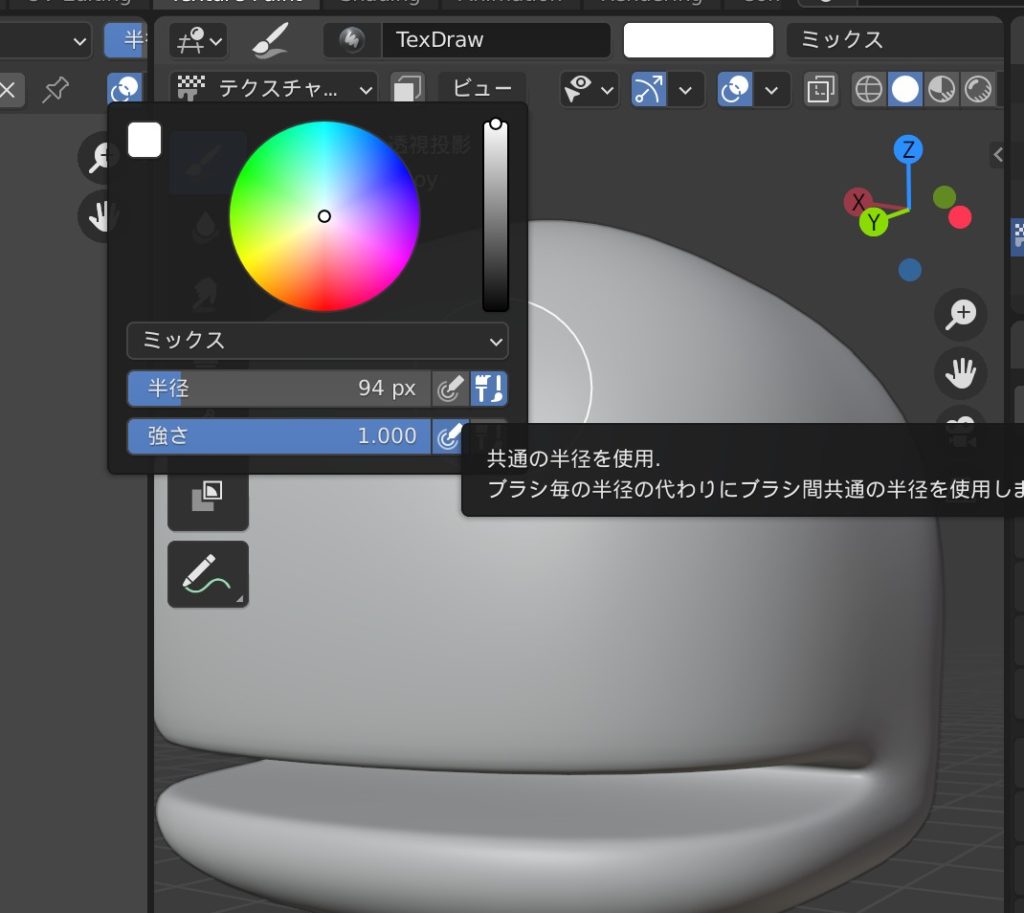
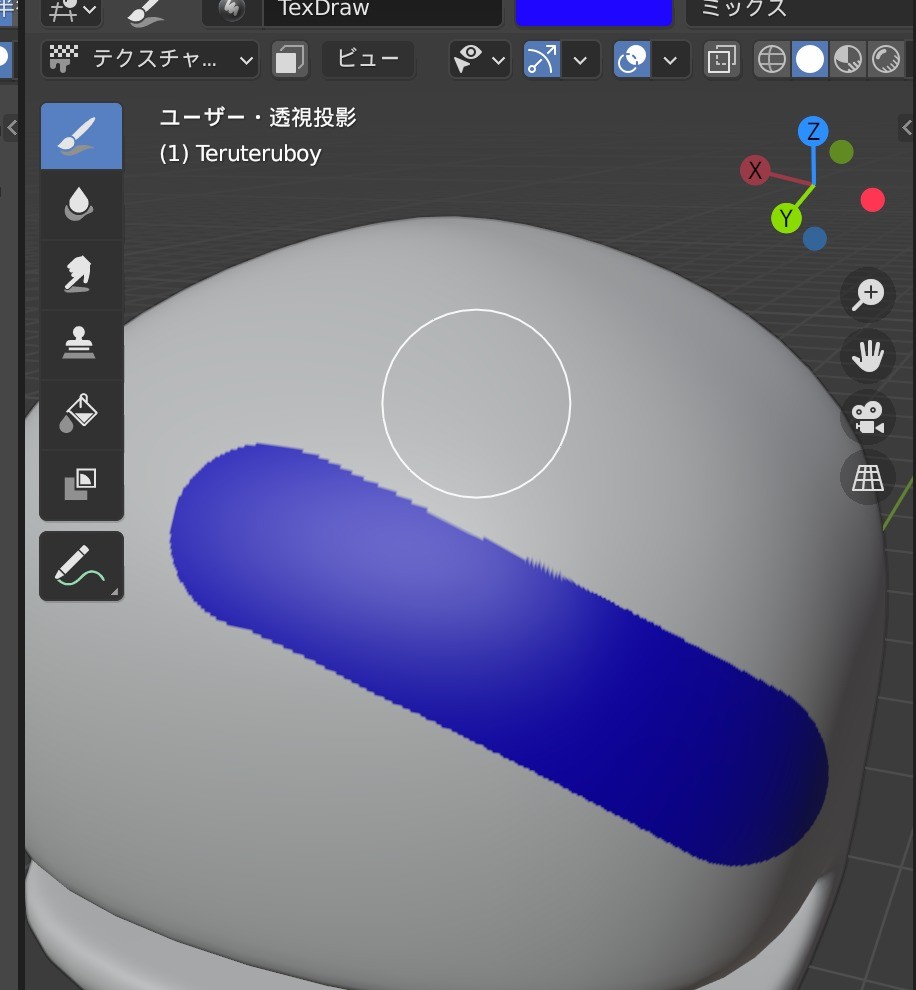
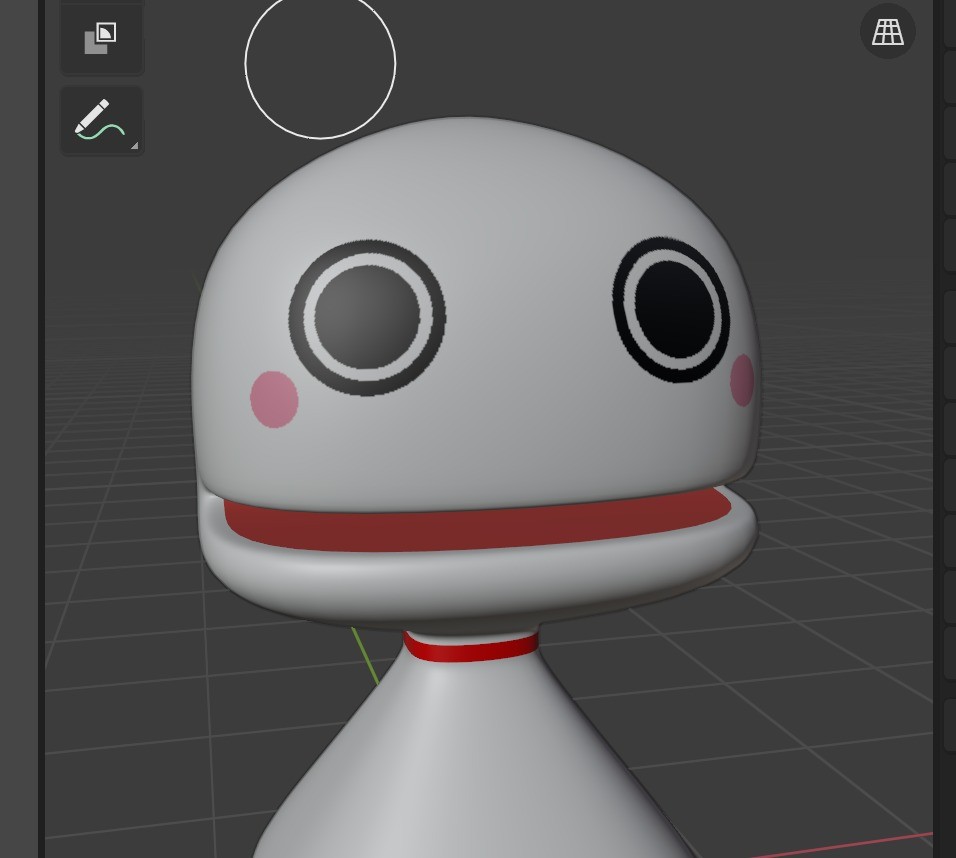
右クリックで色やブラシサイズを調整し、書いてみます


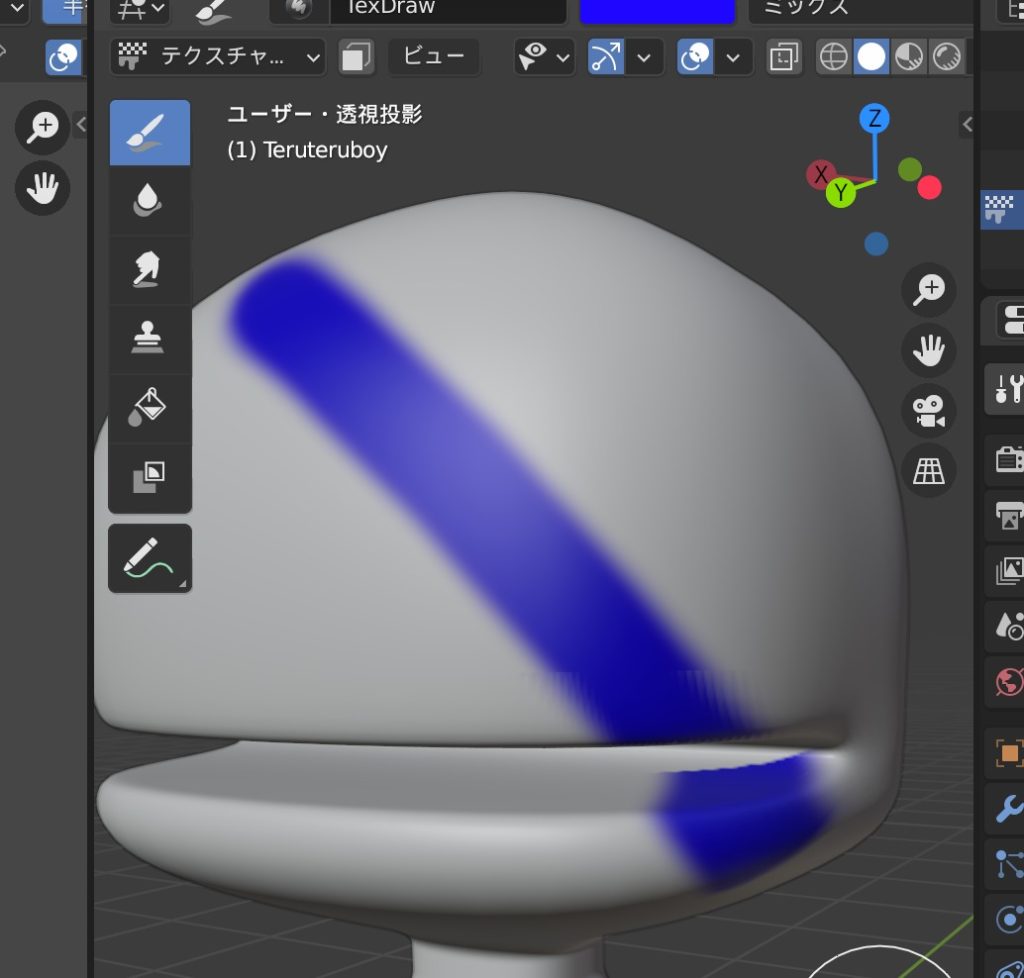
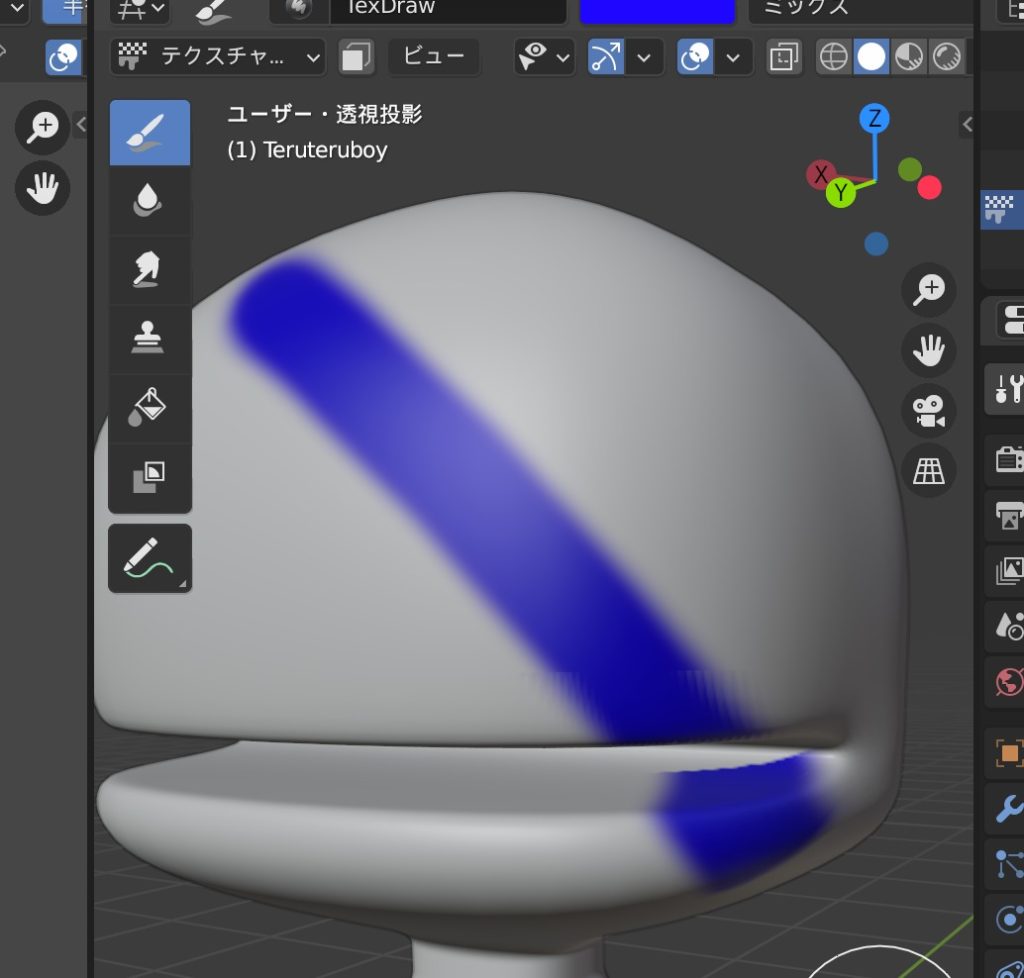
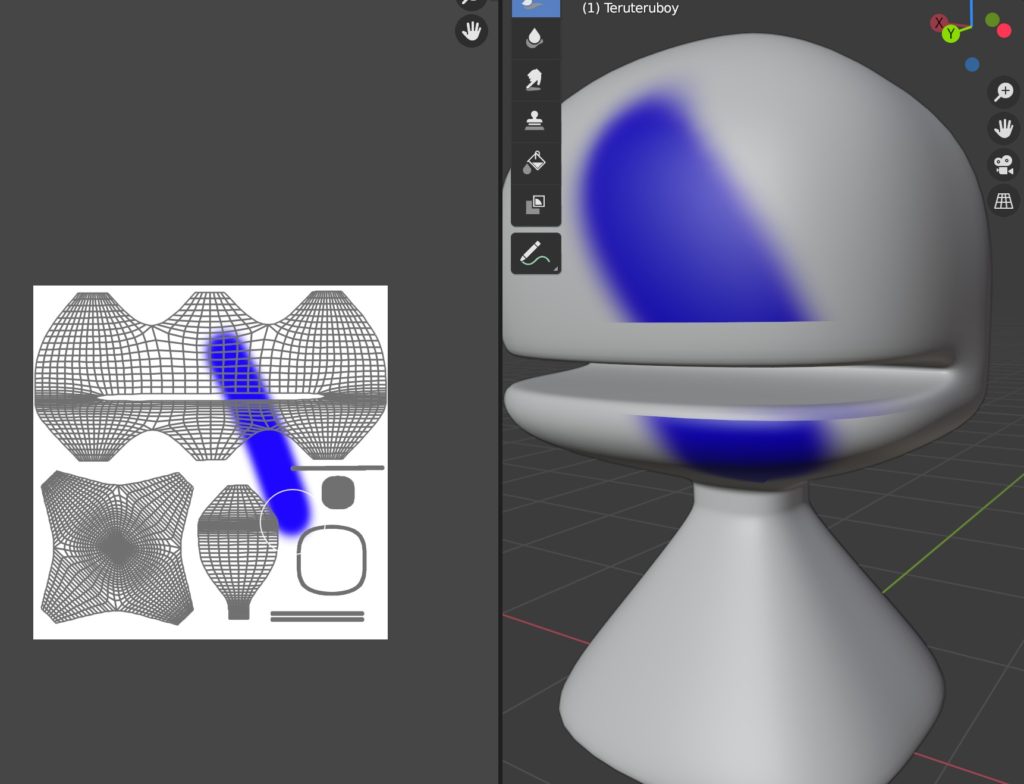
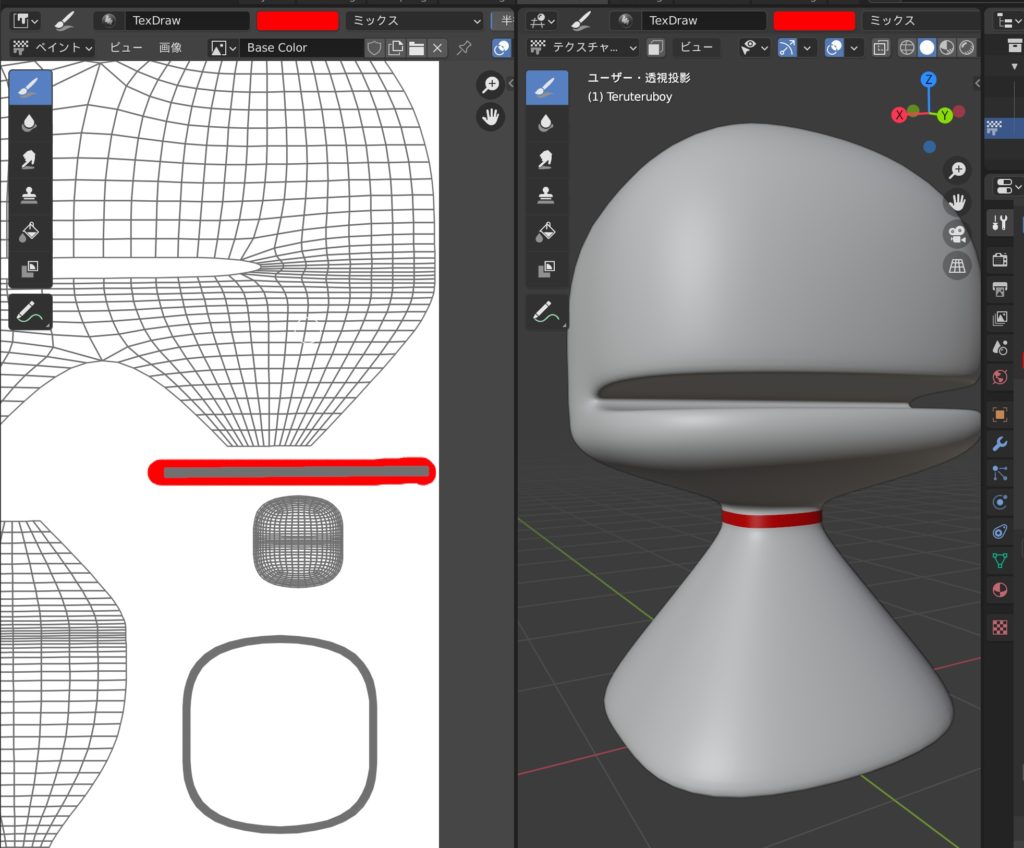
2Dでも直接3Dでもどっちでも書くことができます
切ったシーム通りに塗りわけるなら左の2Dの方が便利ですし、シームを超えて塗りたい場合や目などを描くときは、3Dで塗った方が便利です

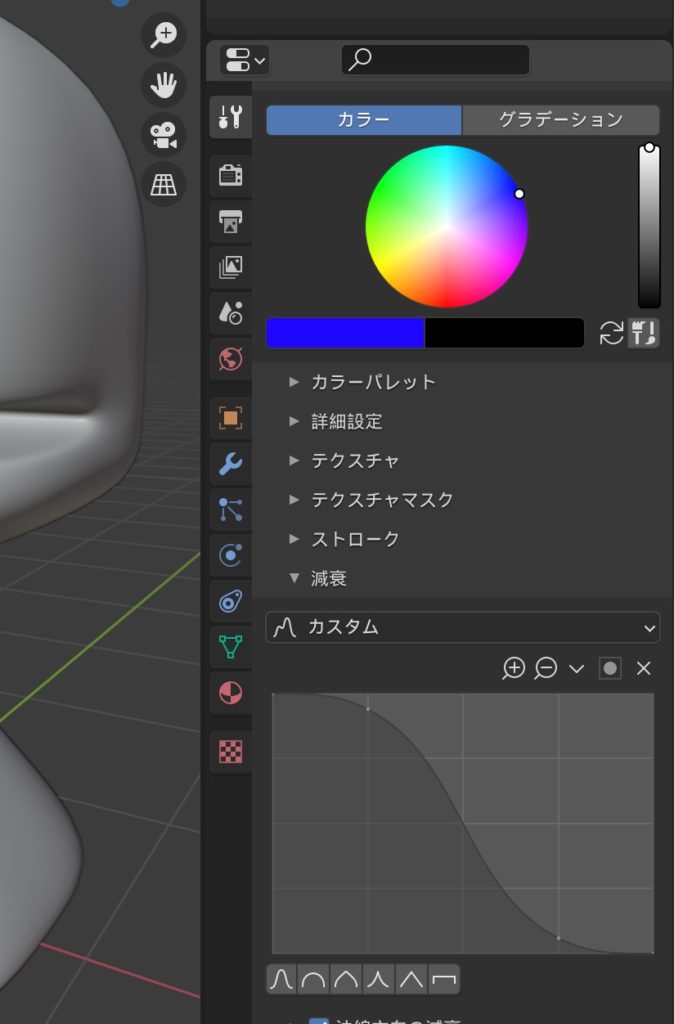
エアブラシのような筆のタッチになってしまっているので変更します
エアブラシのような筆のタッチになっているので、もっとペンのような感じのするタッチに変更します
減衰を選択します

グラフしたの山型などの色々なアイコンがある中の右を選択します

これでフラットの筆になりました

フラットになったので塗ってみます

ついでに口を塗ります
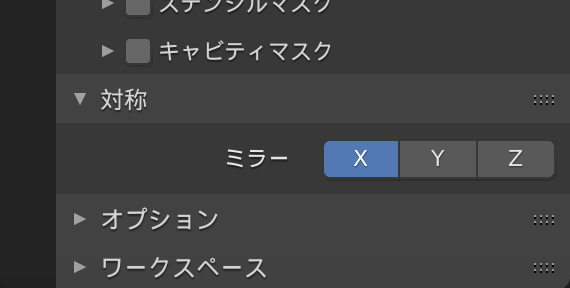
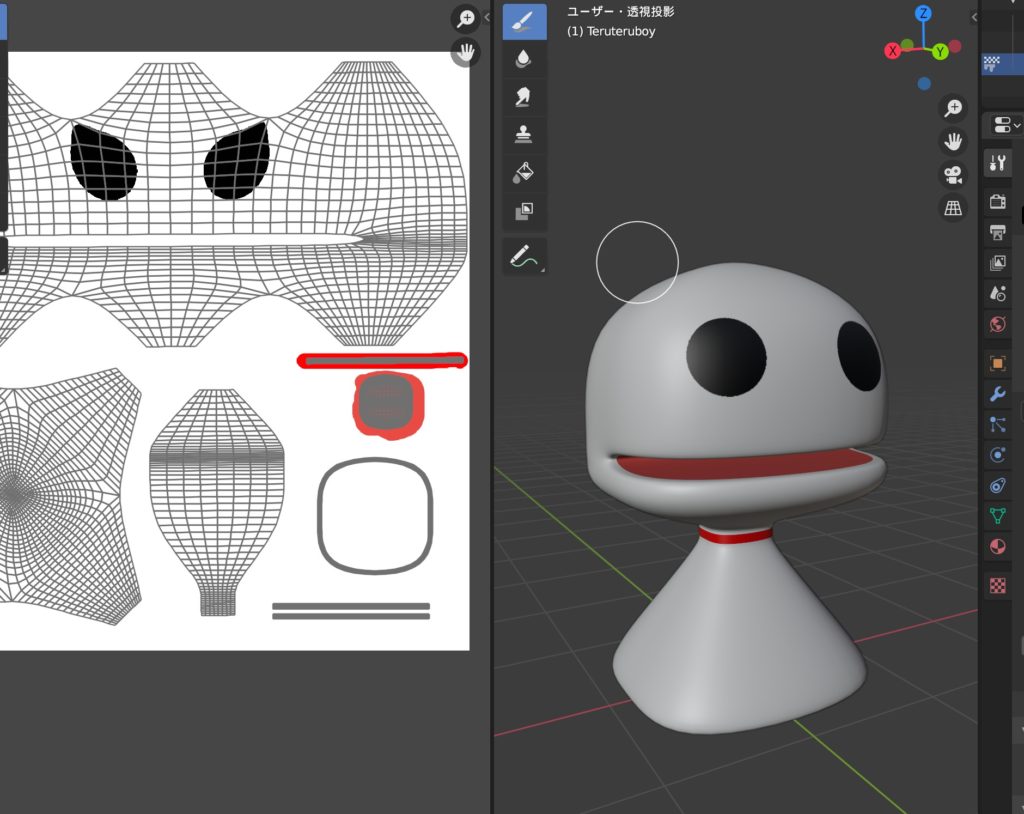
目を塗ります 対象のXにチェックをいれると、ミラーが適用されます



できました!
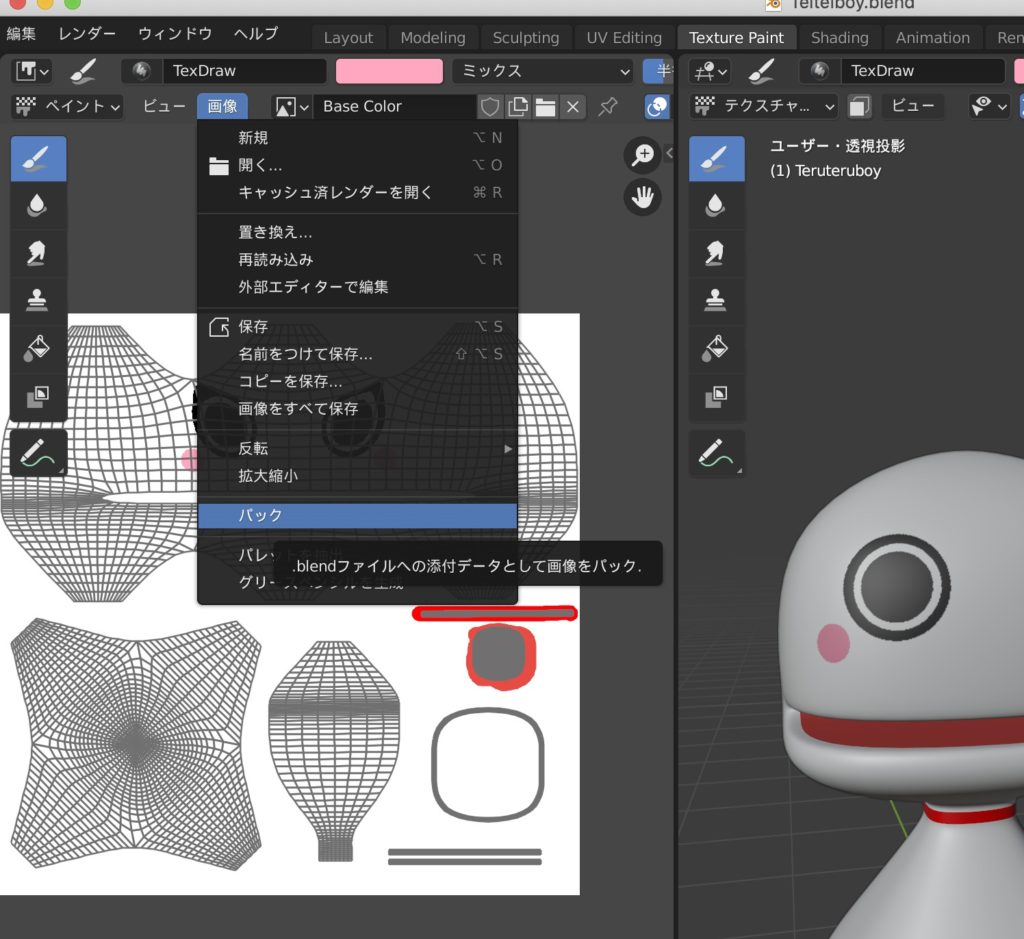
テクスチャの画像をパック(.blenderファイルへの添付データとして画像をパック)で保存します

Save Asではなく、パックを選択します
これで、.blenderファイルの付属として、画像が保存します
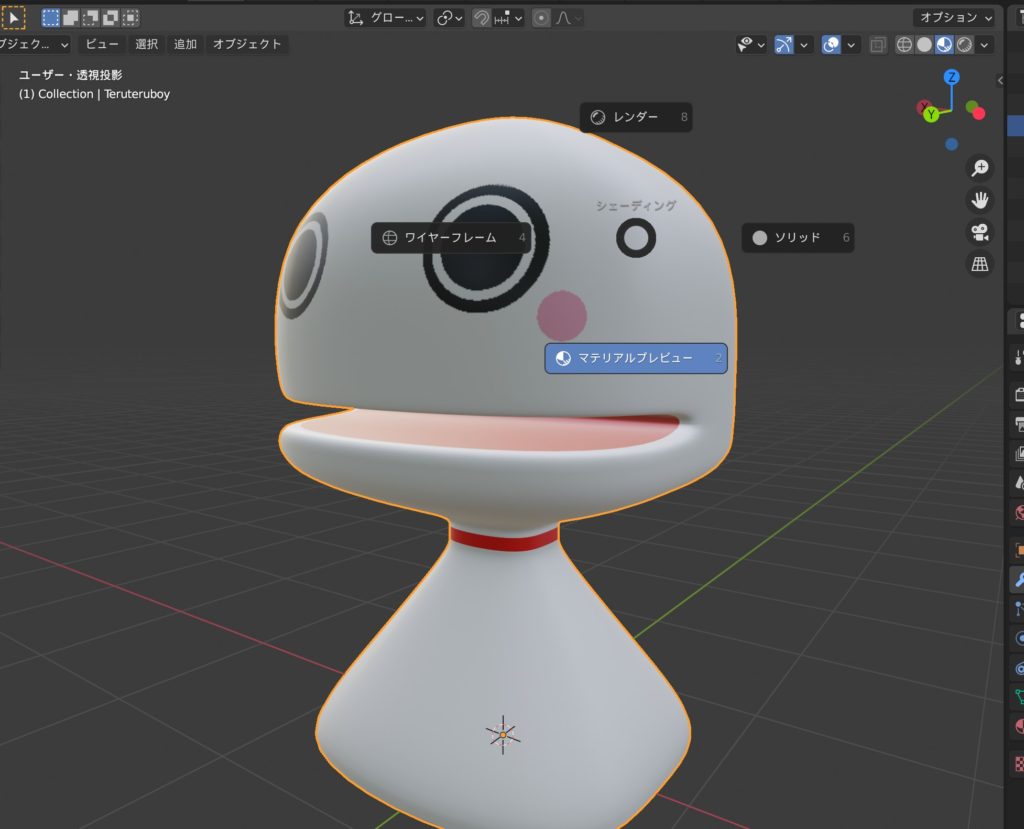
最後に、Layoutビューに戻り、ショートカットZでマテリアルプレビューでみるとテクスチャが反映されていることが確認できます

できました!