一週間あっという間でしたね
忙しすぎて来週やっと3連休が来るのに全く気づかなかったです、、、
今週は気分転換でコソコソ部屋の模様替えをしていました
よくアニメとかのシーンである窓際のごちゃごちゃしたベッド的なレイアウトが羨ましくて
そういう配置にしました笑
あと液タブに繋いでたタワーPCが壊れた感があり、買い換えようかなぁと
液タブが粗大ゴミと化してしまっている
あとマットレスも買い換えたい
結構よれちゃってる
PCはもうwindowsには戻れないので多少高くてもMacかなぁと思い
iMacかMac proか、、、どちらか
高いけど使いやすいよね(白目)
30万くらいで収まれば嬉しいなぁ〜と思います
6月は雨ばっかりで憂鬱ですがハイペースでAftereffectsでチュートリアル作れて、AdobeXDも触れて実り多き月でした
マテリアルデザインの実践をしてみてて
どれだけマージン取るべきとか、色々規定があり習うより慣れろみたいなところあります
実践は難しい
中国語も実は結構勉強していて
冬頃にHSK5級受けてみようかと思っています
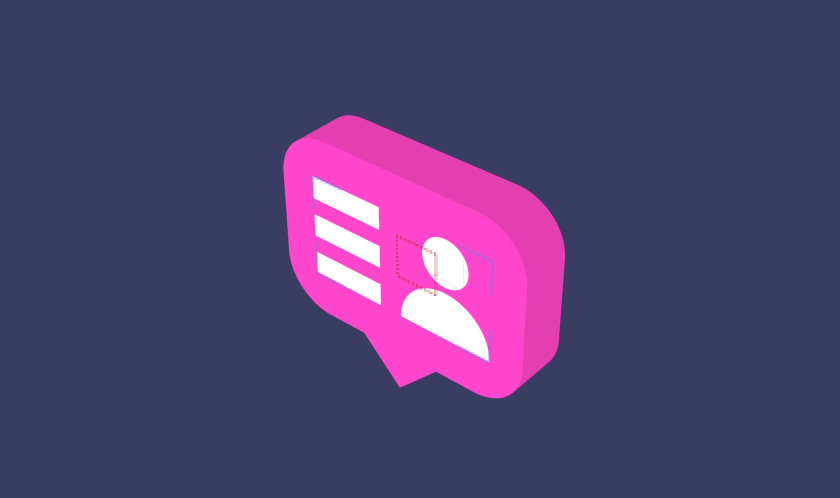
参考チュートリアル
参考にしたチュートリアルはMove Shapesさん
Isometric After Effects Tutorial – Flat 3D Icon Animation #01
です!
アフターエフェクトで3Dアイコンっていいですよね
3DCGが使える人みたいな感じ
やや奇を衒ったテクニックで3Dにする、という感じです
レベル感
レベル感は50~60くらいです
AiからAeにデータを持ってこなくてはいけないので難易度が高いです
制作の大まかな流れ
1.イラストレーターでアイコンの表面、裏面、真ん中のシェイプ、そして裏に貼るピクトグラム、表に貼るピクトグラムを作ります
2.overroadでaiからaftereffectsに移動します
3.背景のシェイプ(吹き出し)、真ん中のシェイプ、後ろのシェイプを順番に並べ、真ん中の吹き出しアイコンの形状オプション→押し出す深さ→60にし、厚みをつけます
4.厚みをつけたら全てのレイヤーを3D化し、その厚みより1px増やして、白のピクトグラムを表裏両面に配置します(3Dの吹き出しの1px上にホワイトのアイコンを載せるイメージ)
5.3Dの吹き出しを構成する全てのレイヤーをヌルに紐付けて回したら完成!
完成動画
完成形はこちらです!
謎の顔面のバグが起きている、、、