前回の続きになります
前回はこちら
参考チュートリアル
3Dのメモ帳さんのチュートリアルの
初心者入門・IKアーマチュア解説【blender2.82】
IK(インバースキネマティクス)の作り方
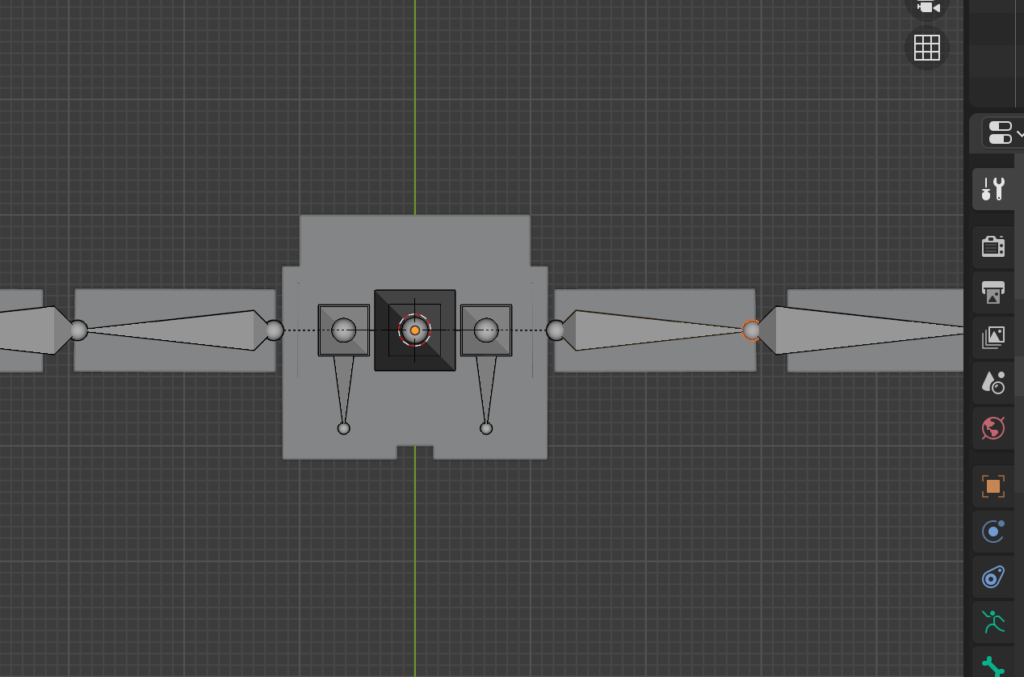
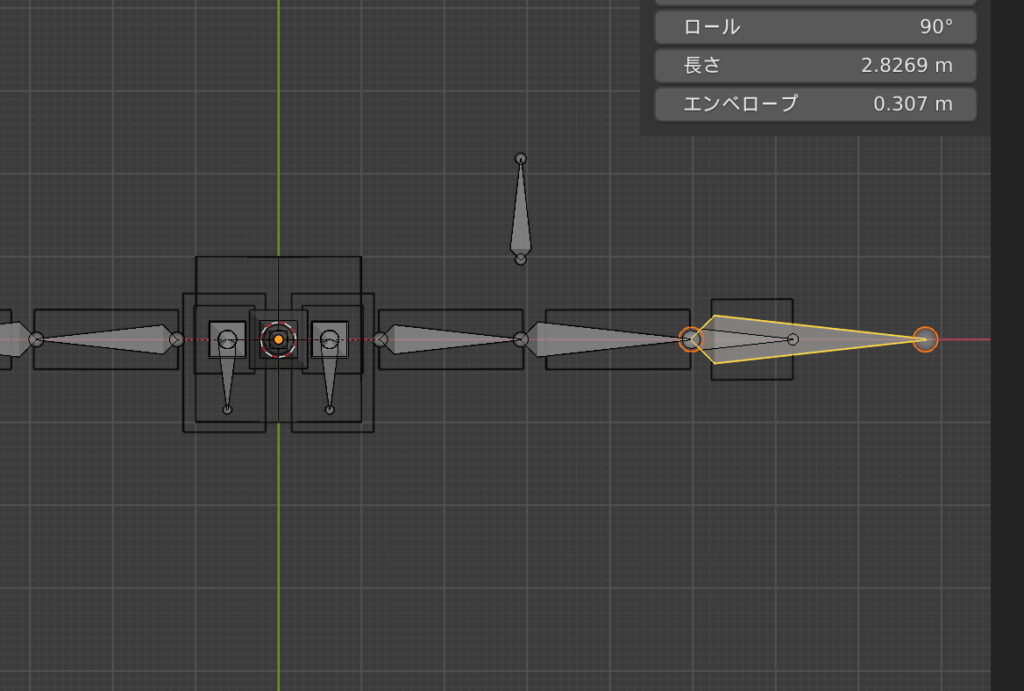
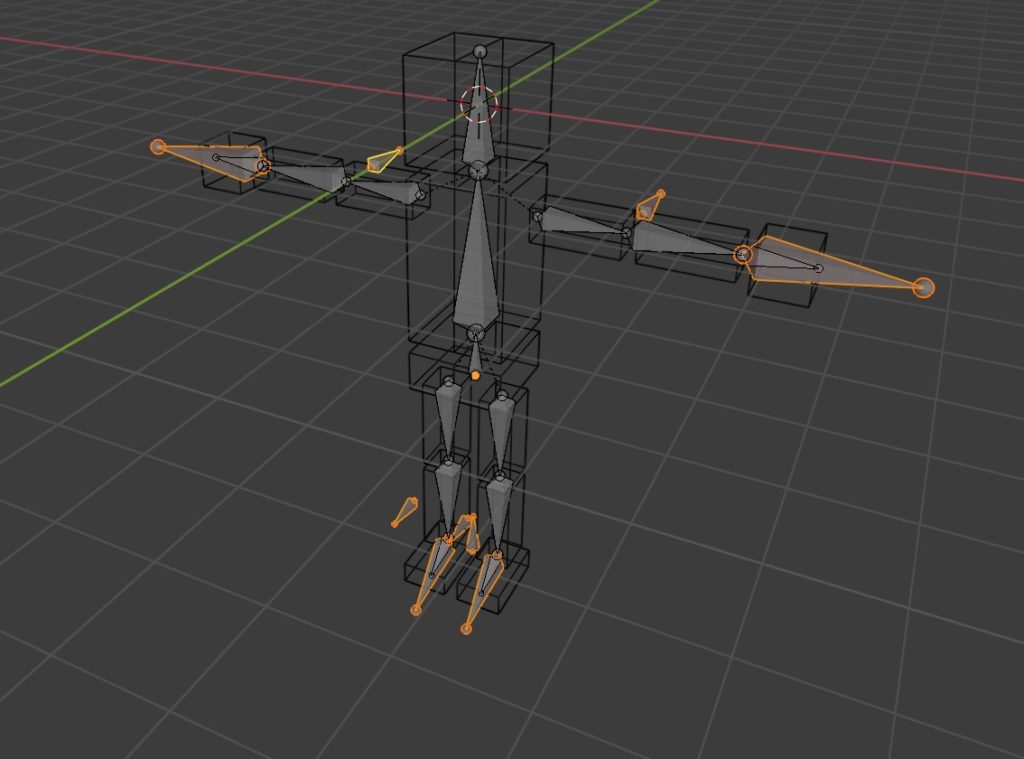
まずはトップビュー(上から)にします

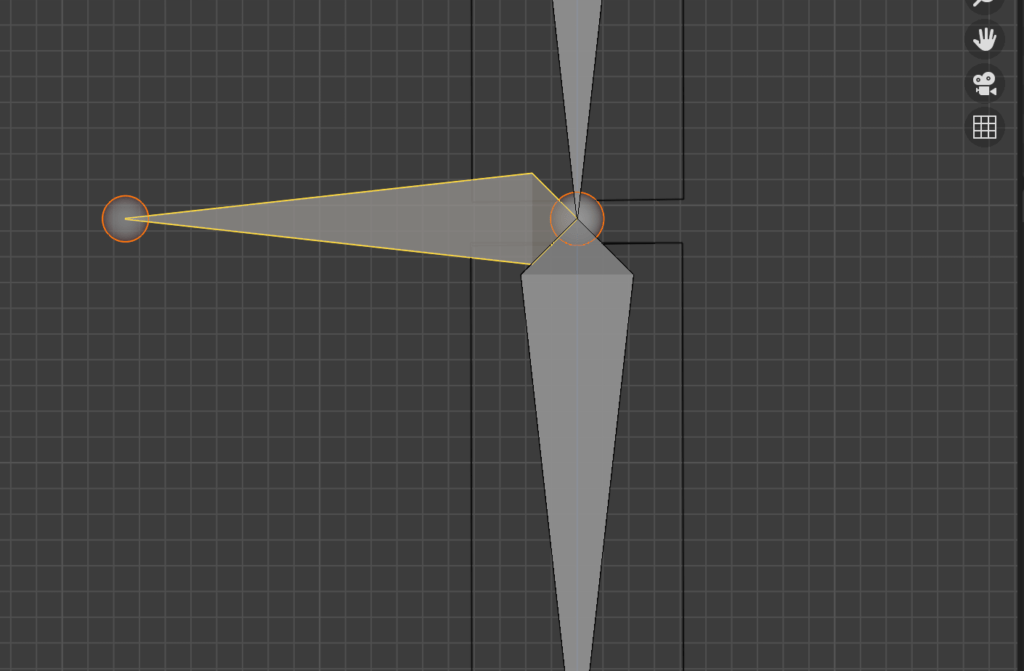
Tabキーを押してeditモードにし、肘の部分を選択してeキーで後ろに押し出します

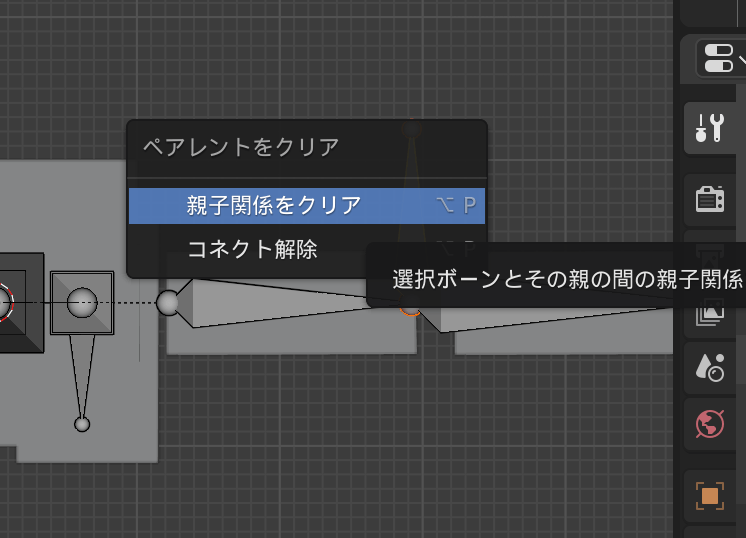
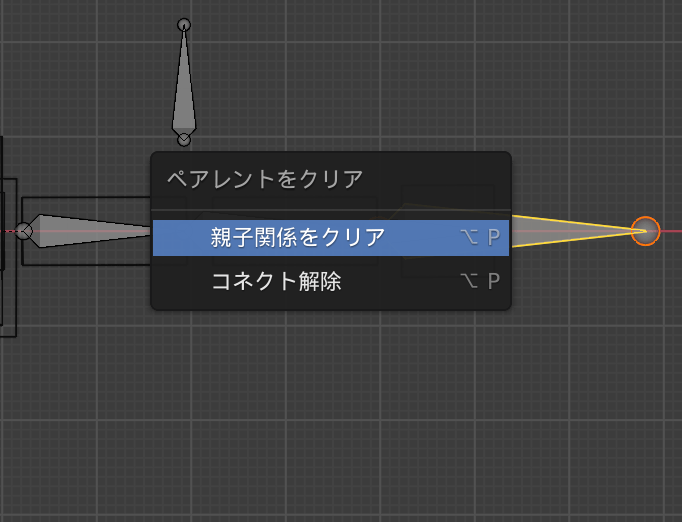
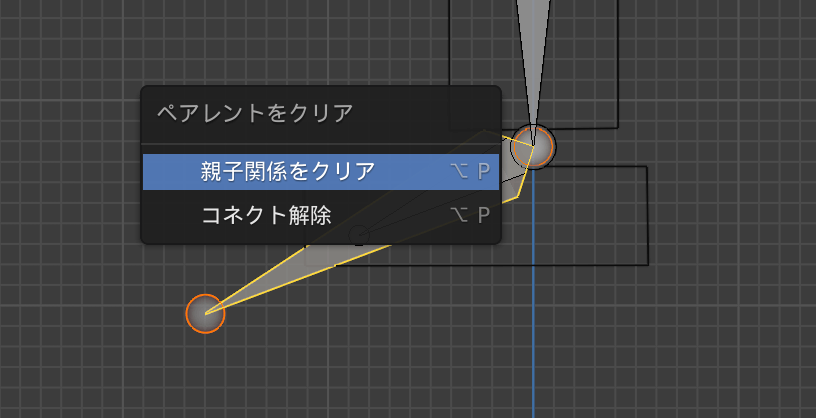
alt(option) + Pで親子関係をクリアにします (ペアレント解除)

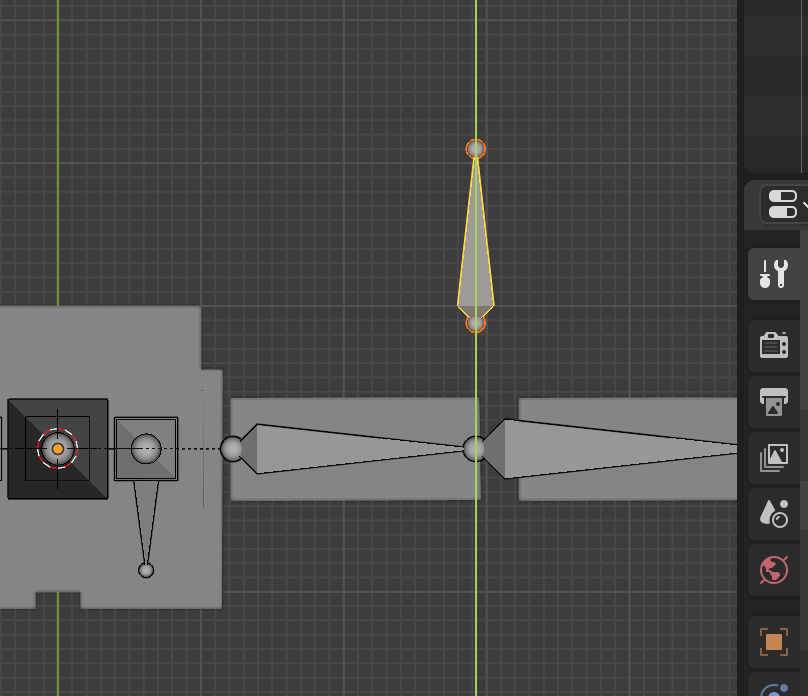
ペアレント解除したボーンを離します

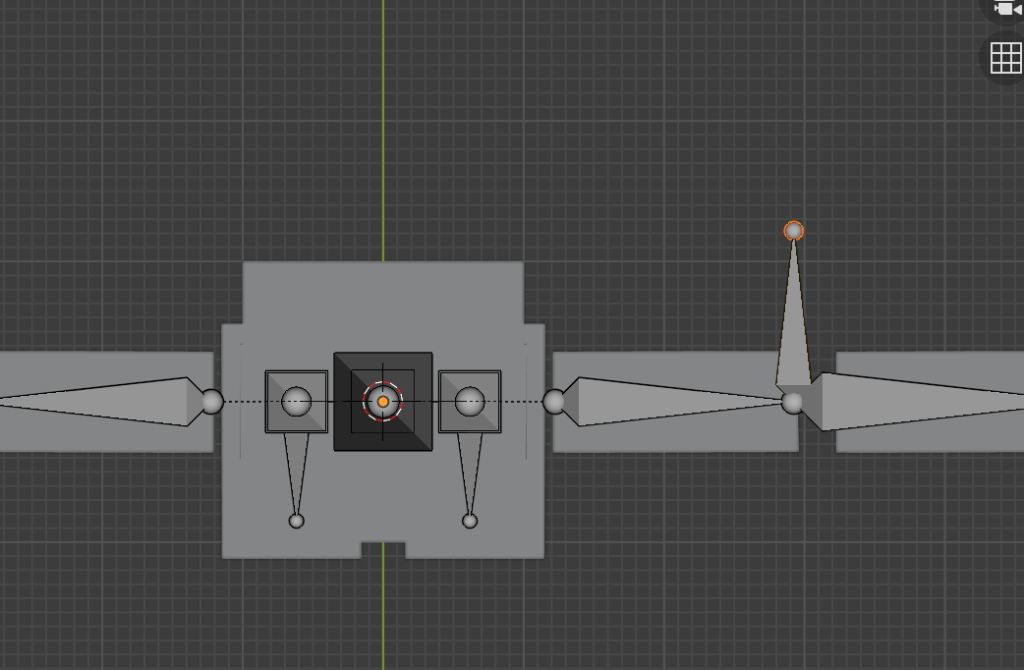
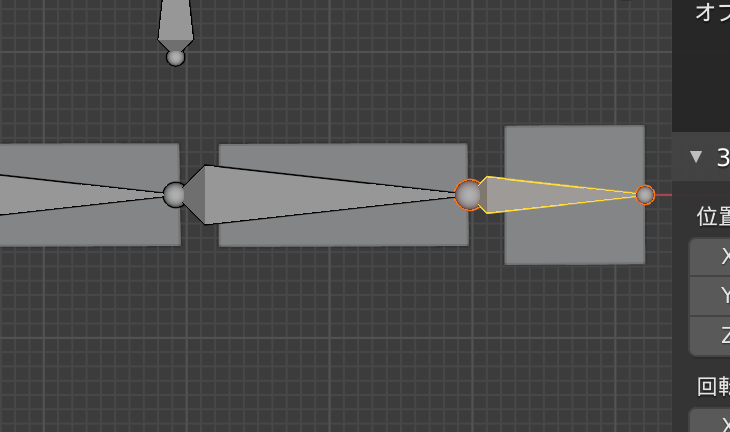
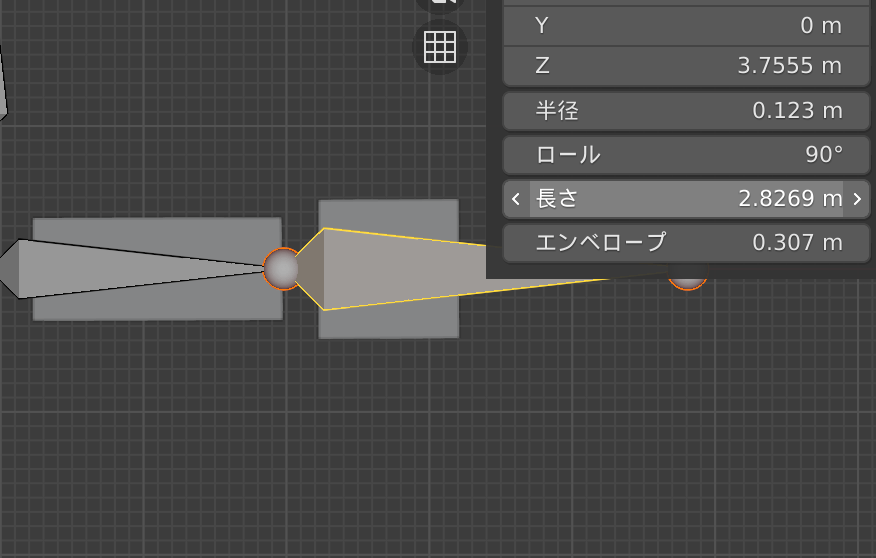
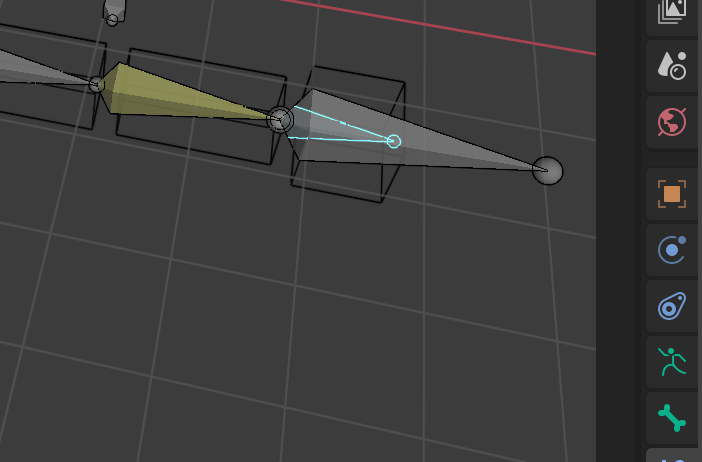
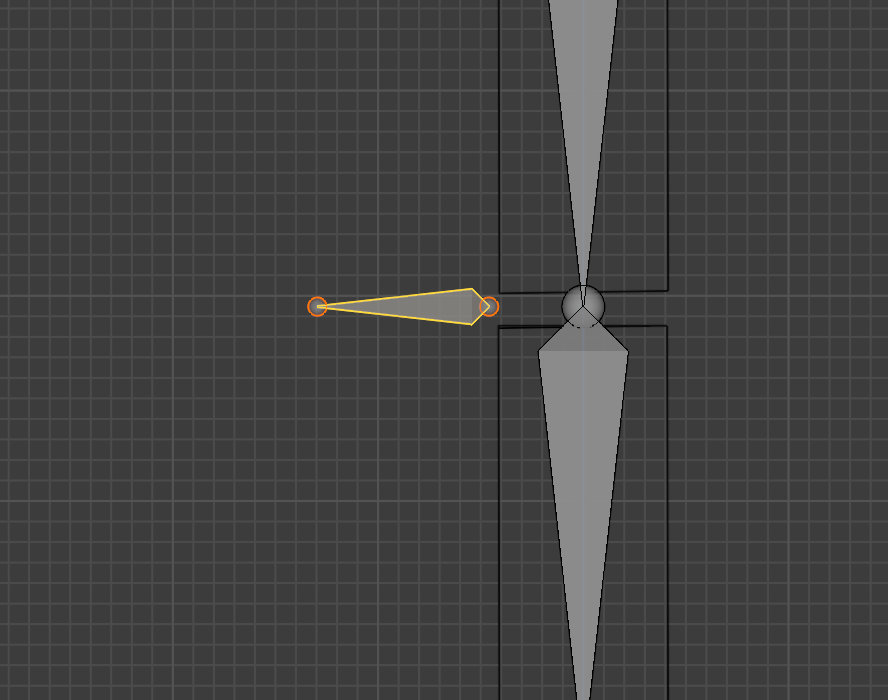
今度は手の一番先のボーンをshift + Dでコピーし、nキーを押して出てくるitemというところから長さを変えます


これがIKハンドルと呼ばれるところになります
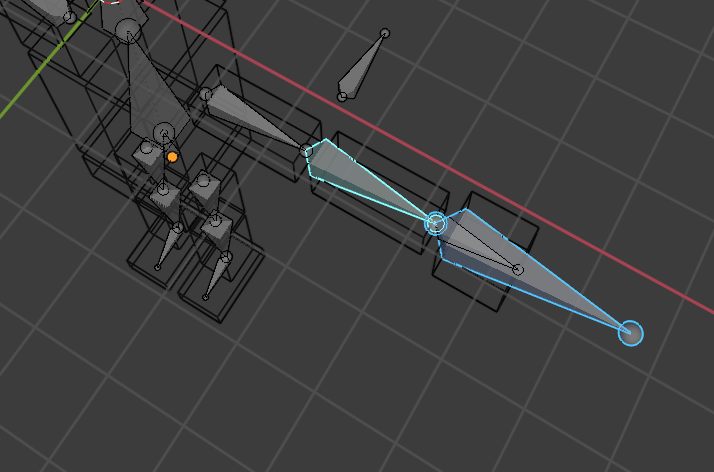
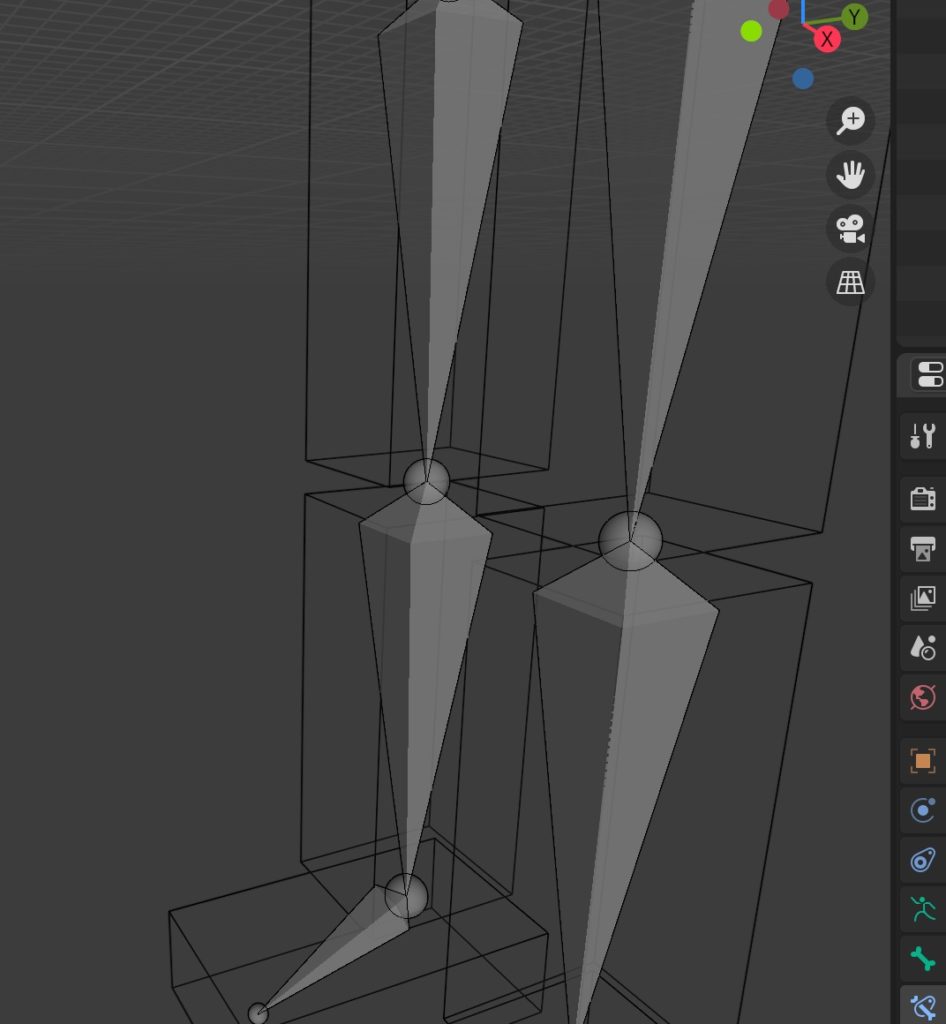
ワイヤーフレームモードにすると楽です

先端のでかい方(IKハンドル)もペアレントを解除します

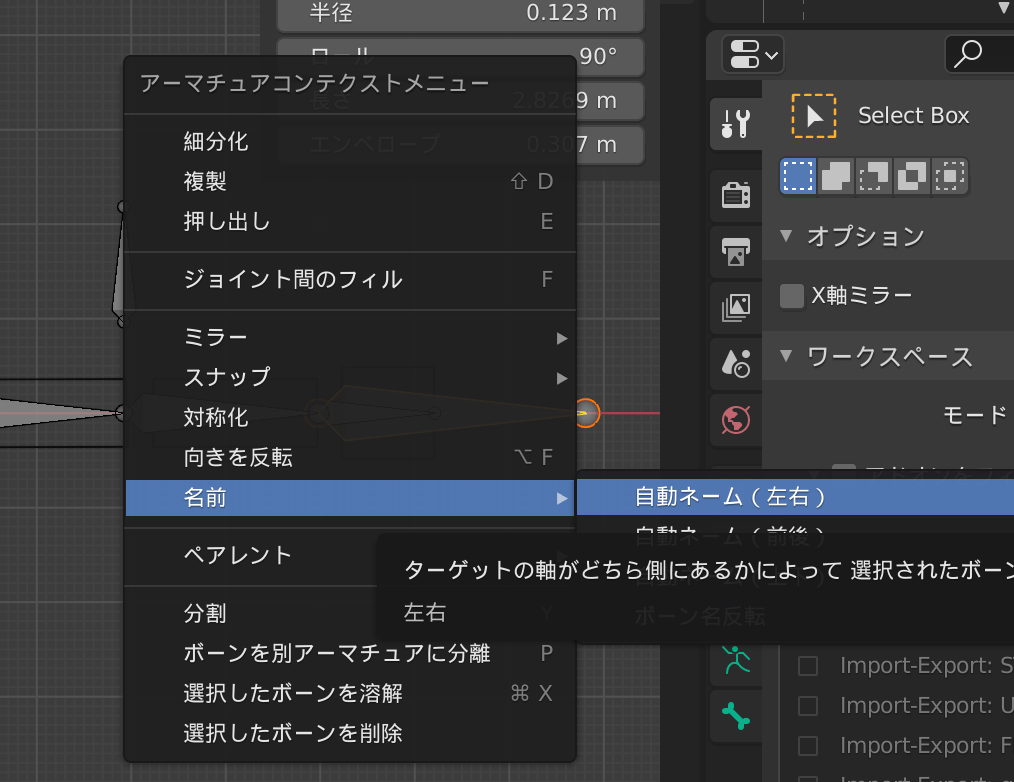
なまえもつけておきます

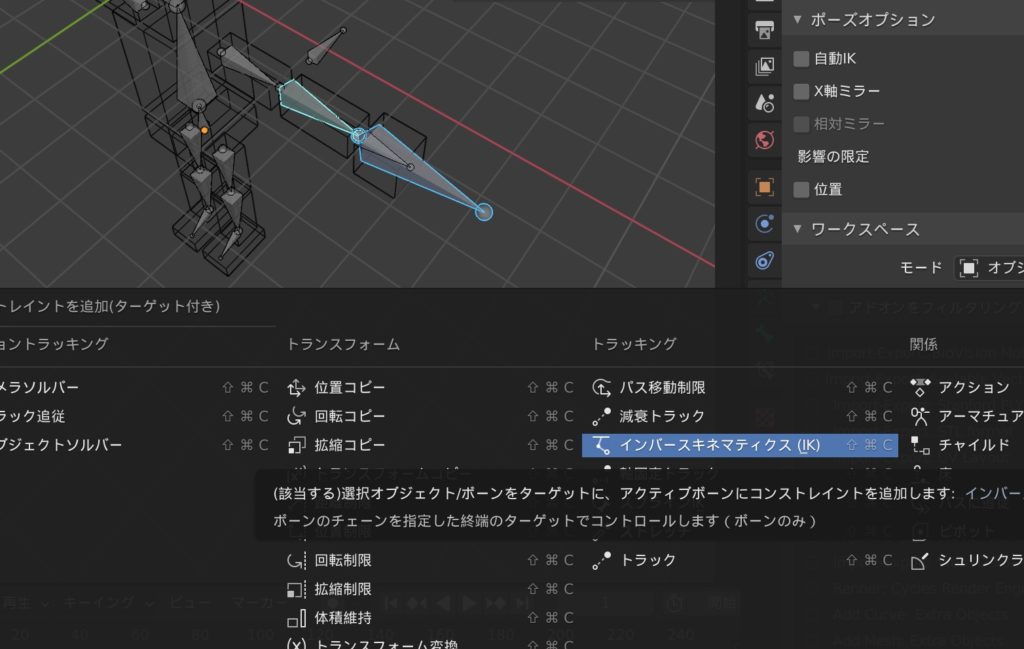
Ctrl + TABを押してポーズモードに移行します 先端の大きいボーンと腕のボーンをshiftで選択した後、Ctrl + shift + C でインバースキネマティクスを選択します


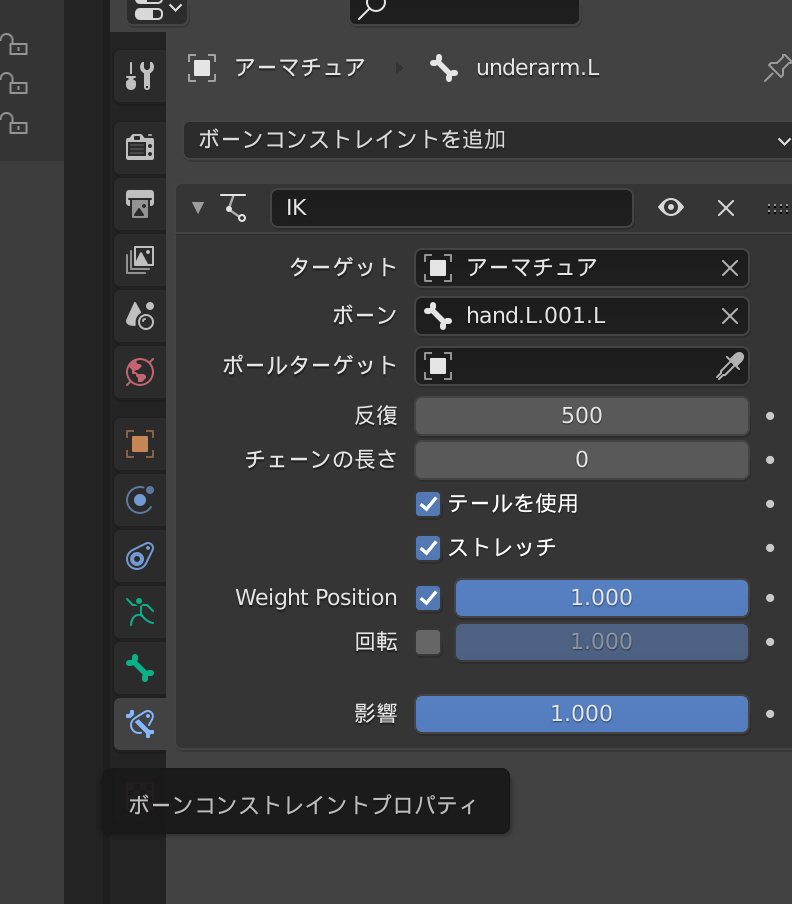
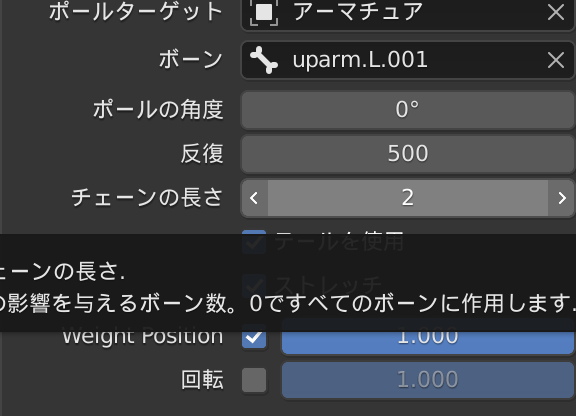
ボーンコンストレイントタブをみると、ポールターゲットが指定できるようになりました

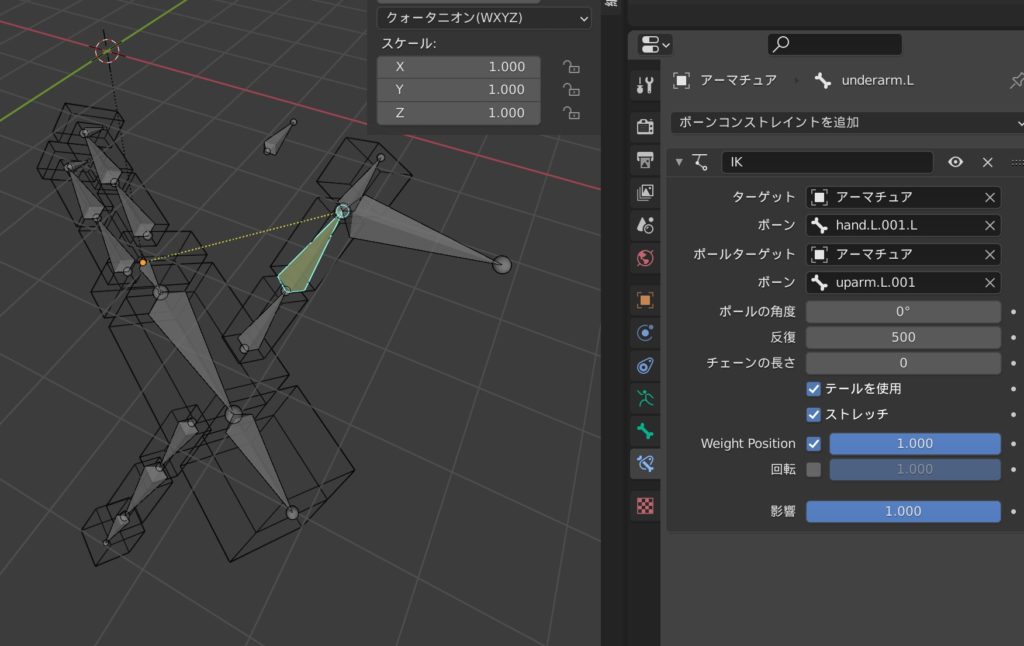
ポールターゲットに先ほどの肘でペアレントを分離したボーンを選択します まずアーマチュアを選択するとボーンも選択できます

身体が壊れたような感じで下をむいてしまいました これはチェーンの長さが0のためです
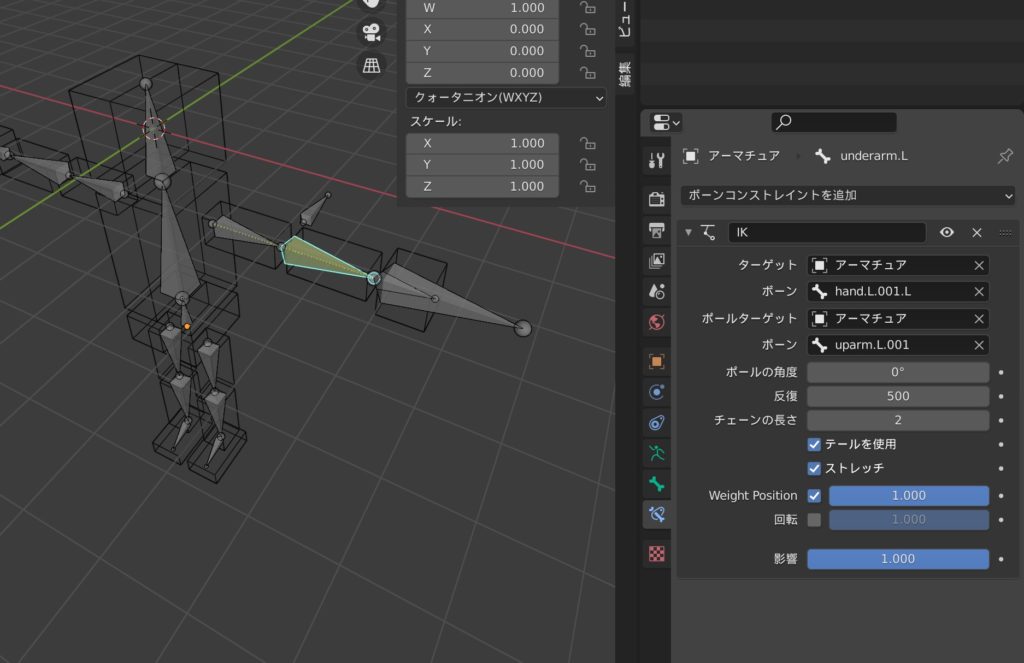
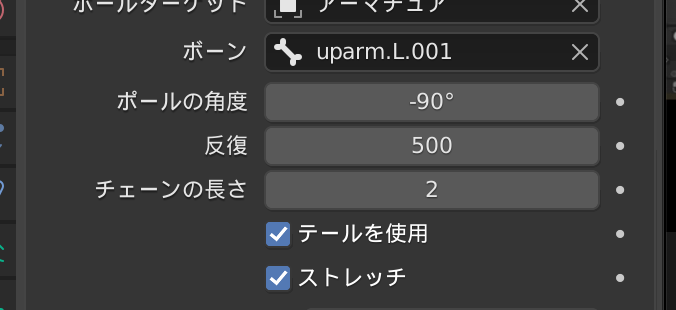
0から2にすると、身体が元に戻ります
0から2にすると、身体が元に戻ります


ついでにポールの角度もずれたので -90に変えます

これで肘はインバースキネマティクスが適用されました
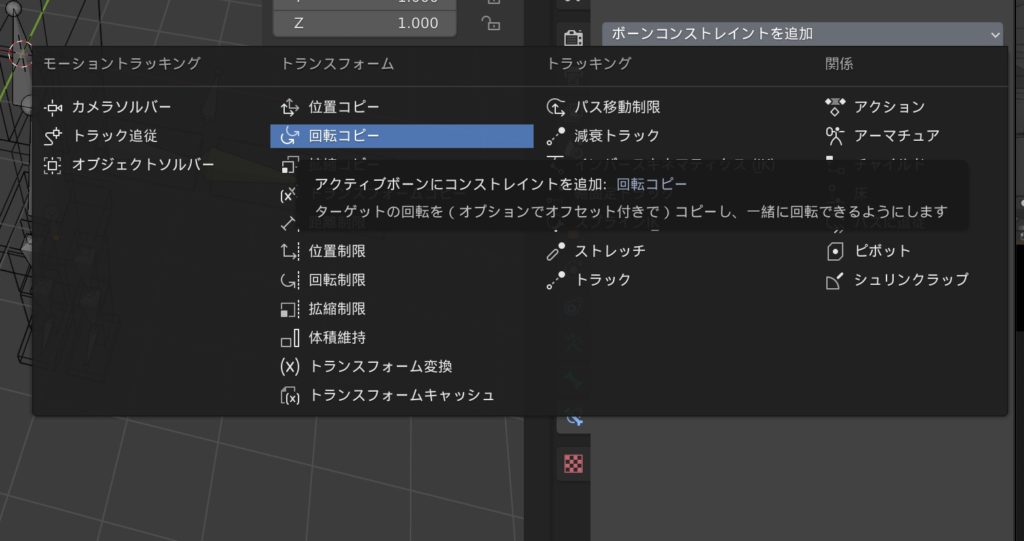
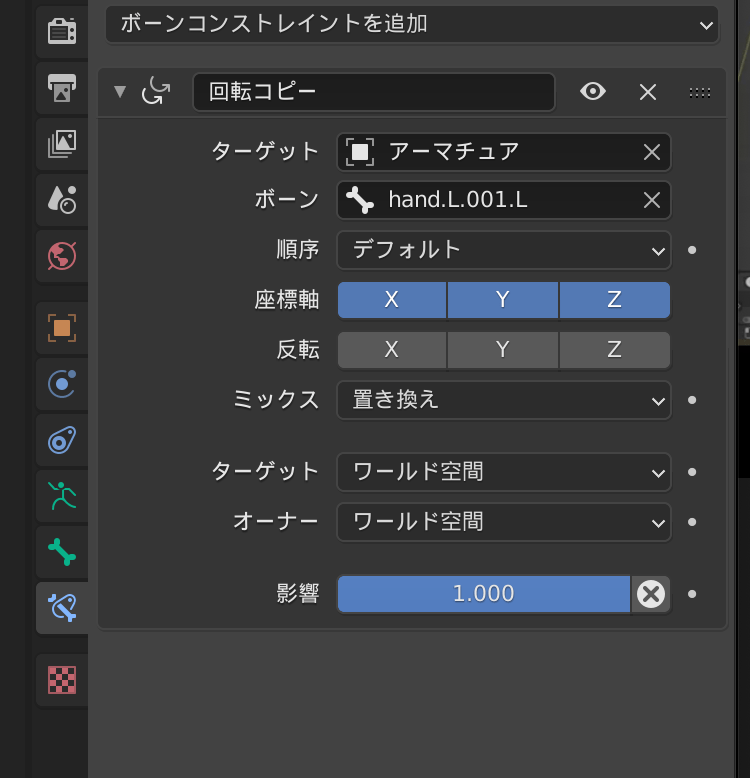
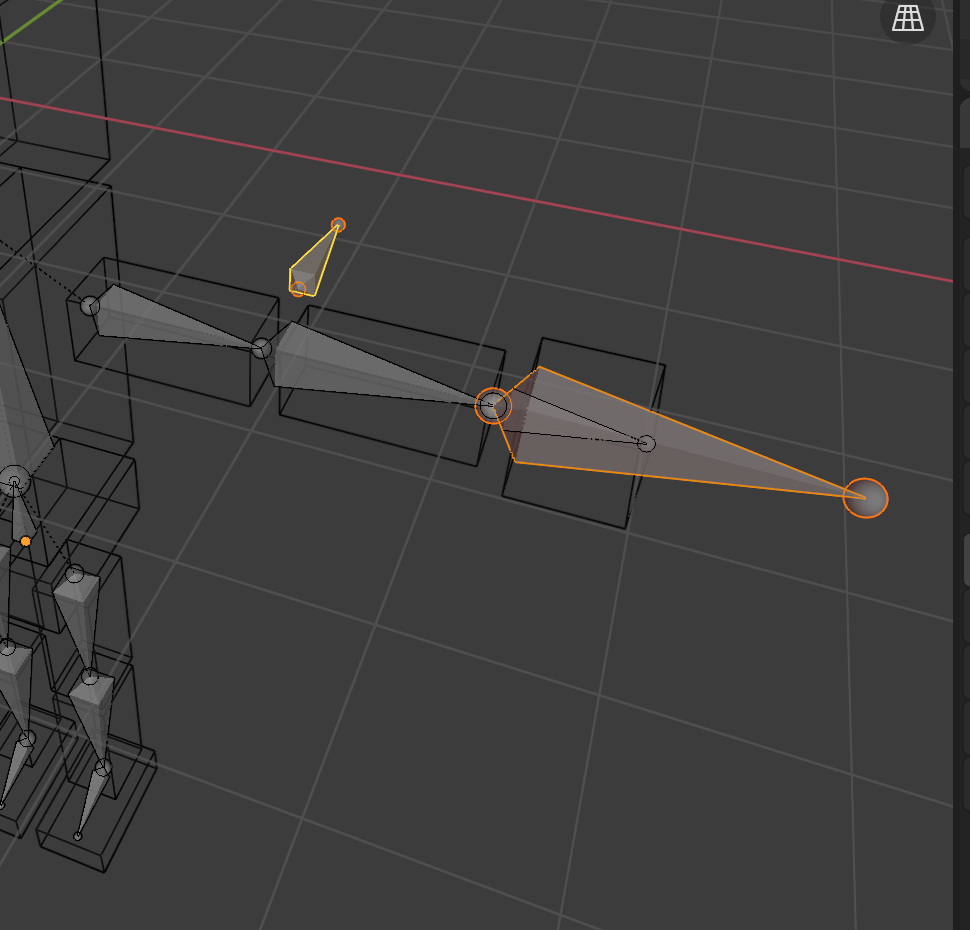
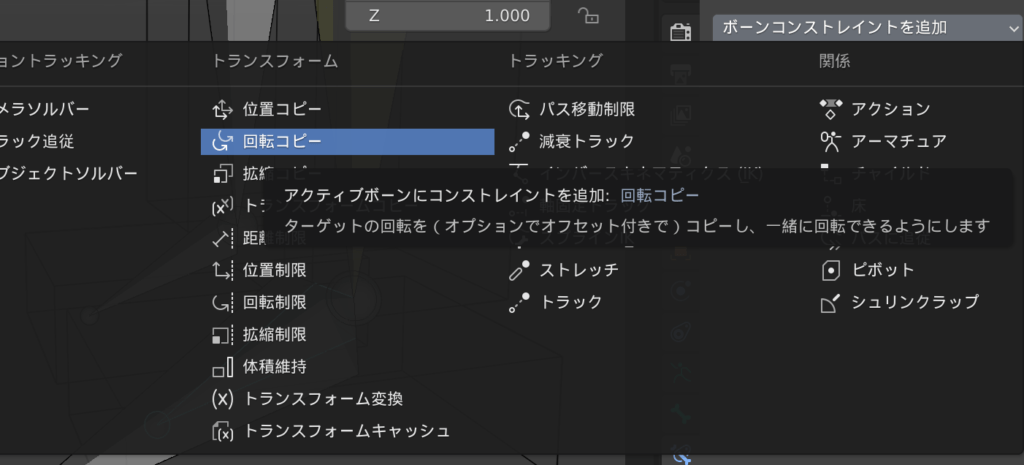
肘はできたので手の方もインバースキネマティクスを作っていきます 手の小さい部分を選択し、ボーンコンストレイントから回転コピーを選択します


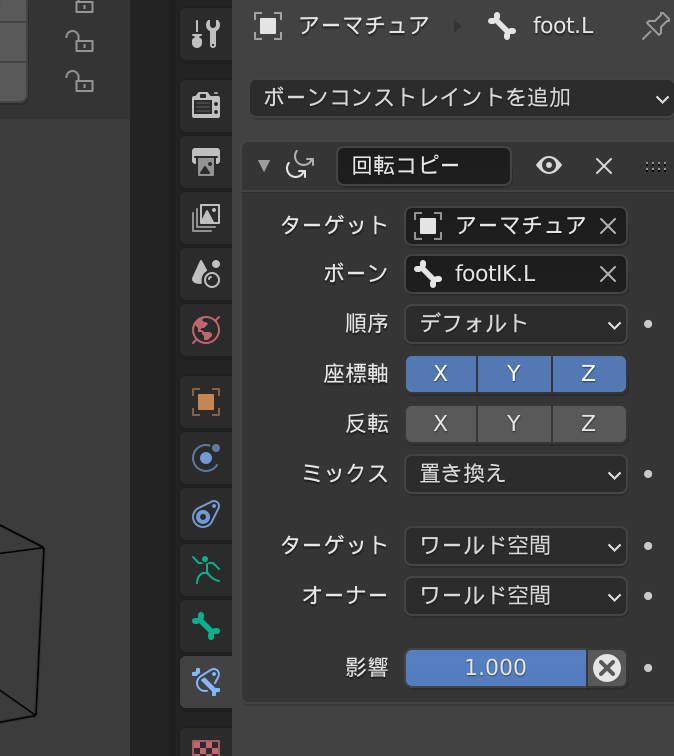
ターゲット>アーマチュア、ボーンは先ほど作ったでかい方の手にします

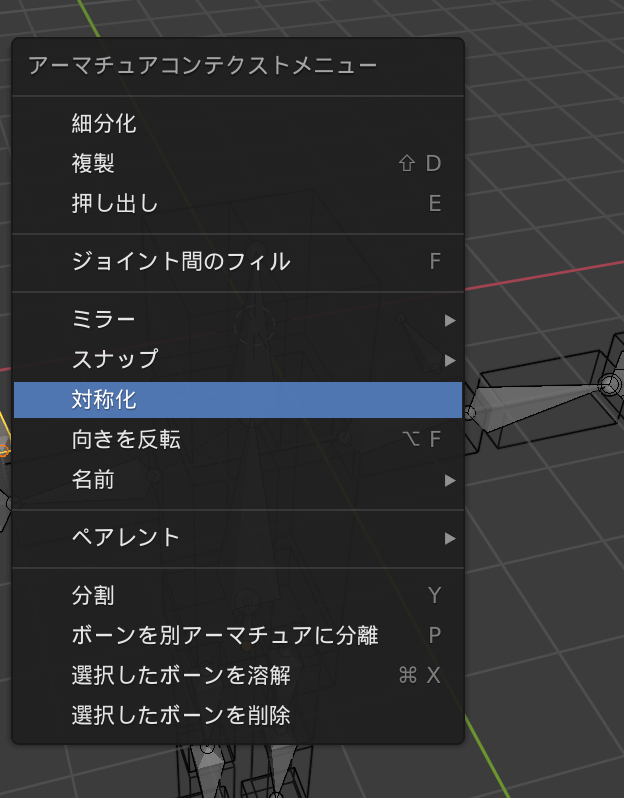
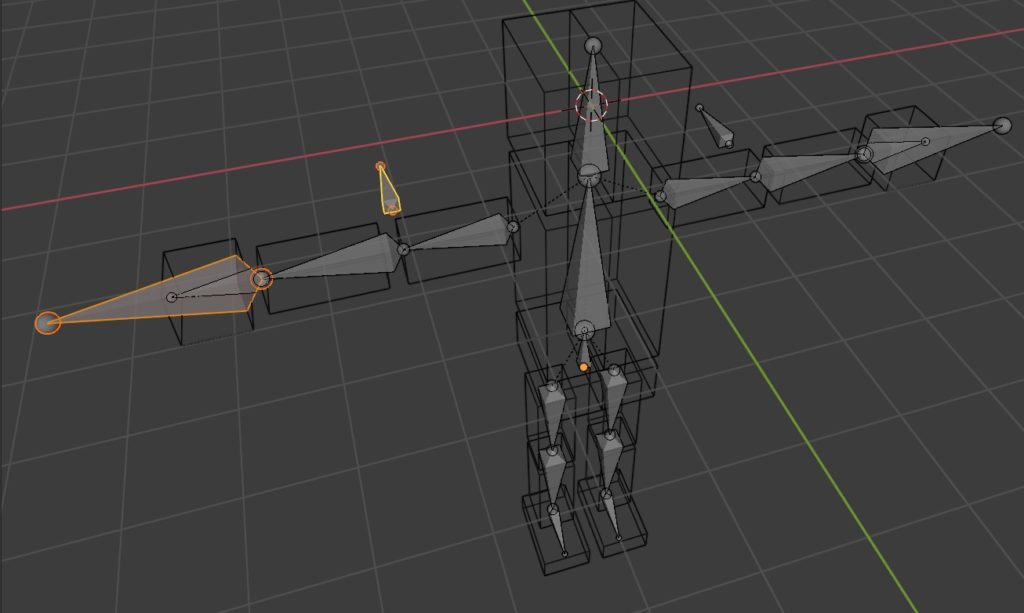
編集モードに戻り、作ったIKを選択し右クリックで対称化を選択、右側にも適用していきます



右側もSTEP7に戻り、同じようにやりましょう
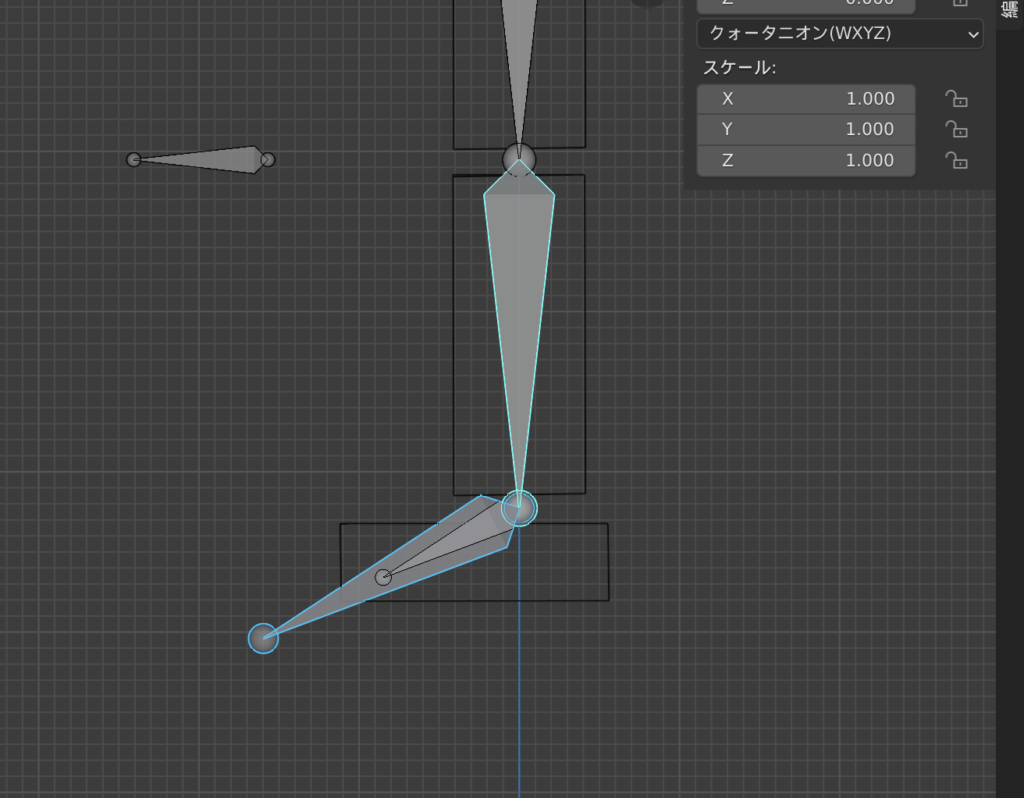
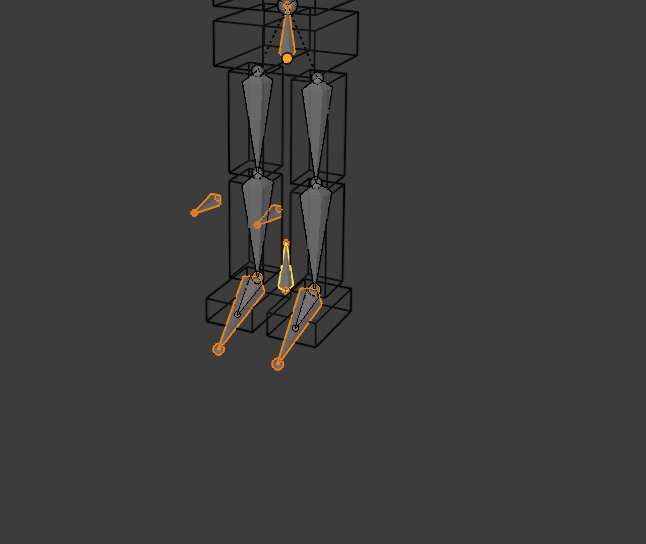
足も作っていきます



Ctrl + Pでペアレント解除してポールターゲットを作ります
IKハンドルを作りたいところ(動かしたいところ)を選択し、Alt + Pでペアレントをクリアします

名前をつけます footIK.L など footIK.Lを選んで、すねのボーンを選びます
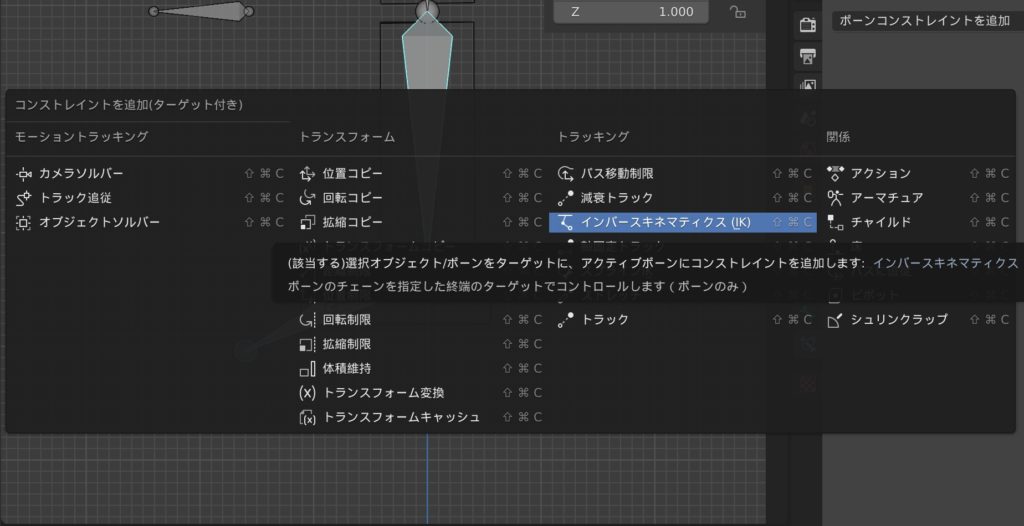
そしてCtrl + shift + Cからインバースキネマティクスを適用します
そしてCtrl + shift + Cからインバースキネマティクスを適用します


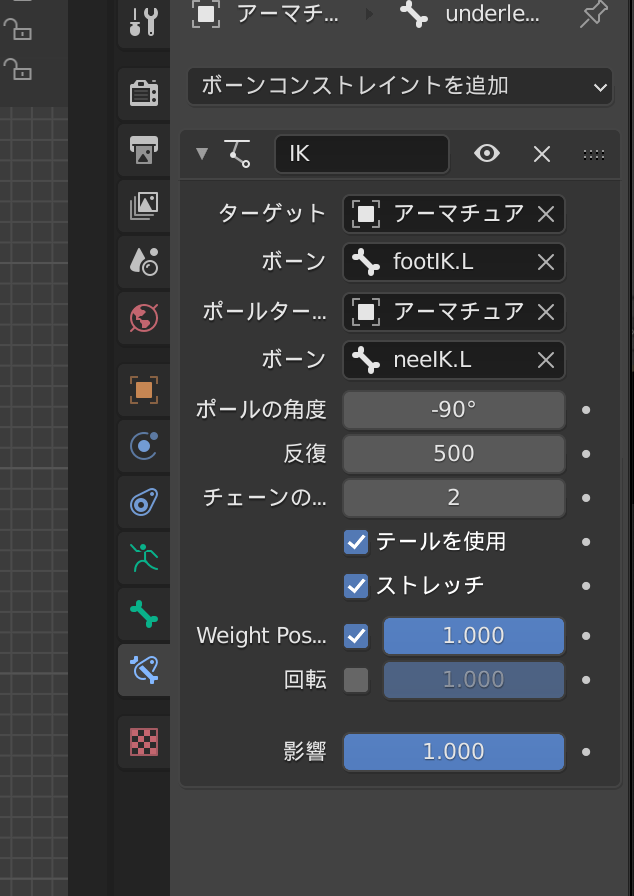
以下のようにポールターゲットを膝のIK、 neeIKを選択し、チェーンの長さを2,回転を-90などにします

足のボーンを選択し、ボーンコンストレイントから回転のコピーを選択します


ターゲットをアーマチュア、ボーンをfootIK.Lにします

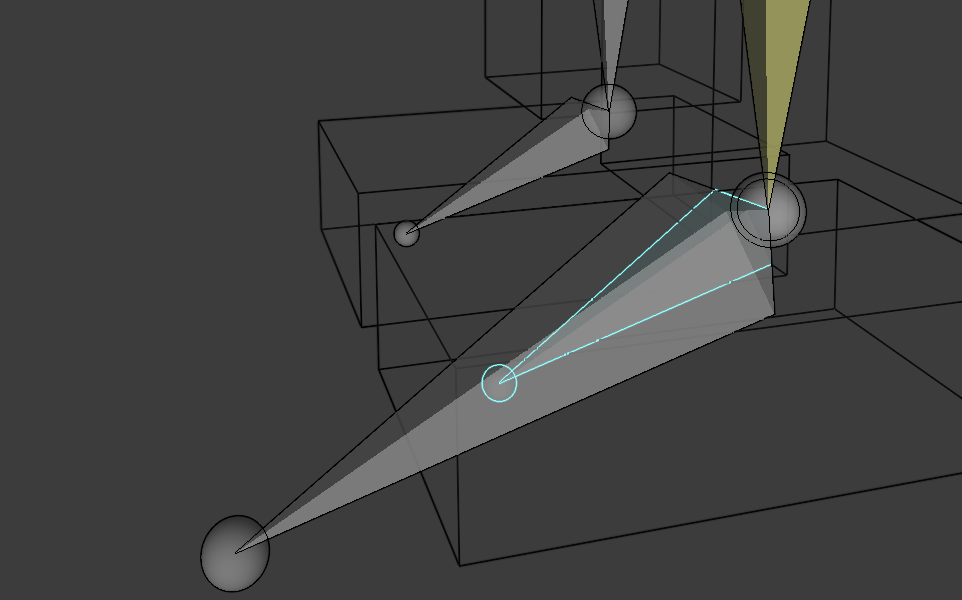
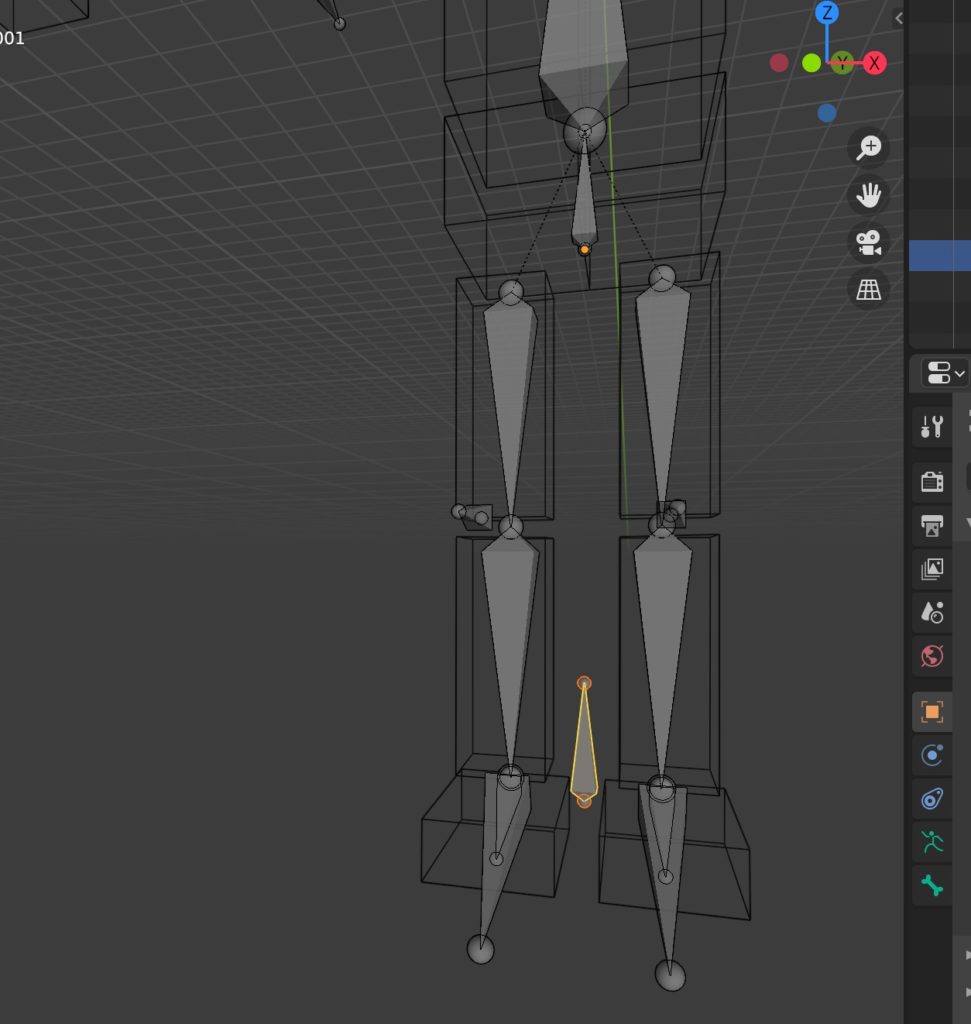
一旦IKができました!!
次は全てのボーンを一括で管理するためのルートボーンを作ります hipのボーンをshift + Dでコピーして下に持っていきます
次は全てのボーンを一括で管理するためのルートボーンを作ります hipのボーンをshift + Dでコピーして下に持っていきます

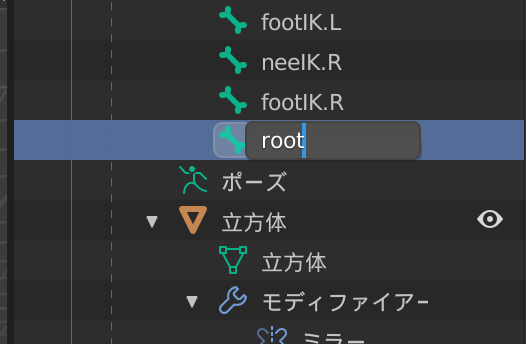
名前をroot に変えてあげます

作ったIKを全部選択してあげます

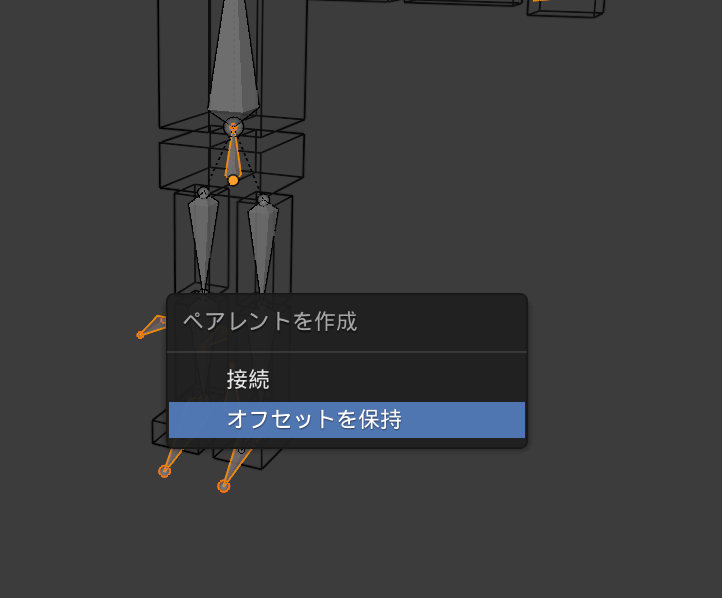
hipも選択した状態で、最後にrootボーンを選択します

Ctrl + Pからオフセットを保持にします

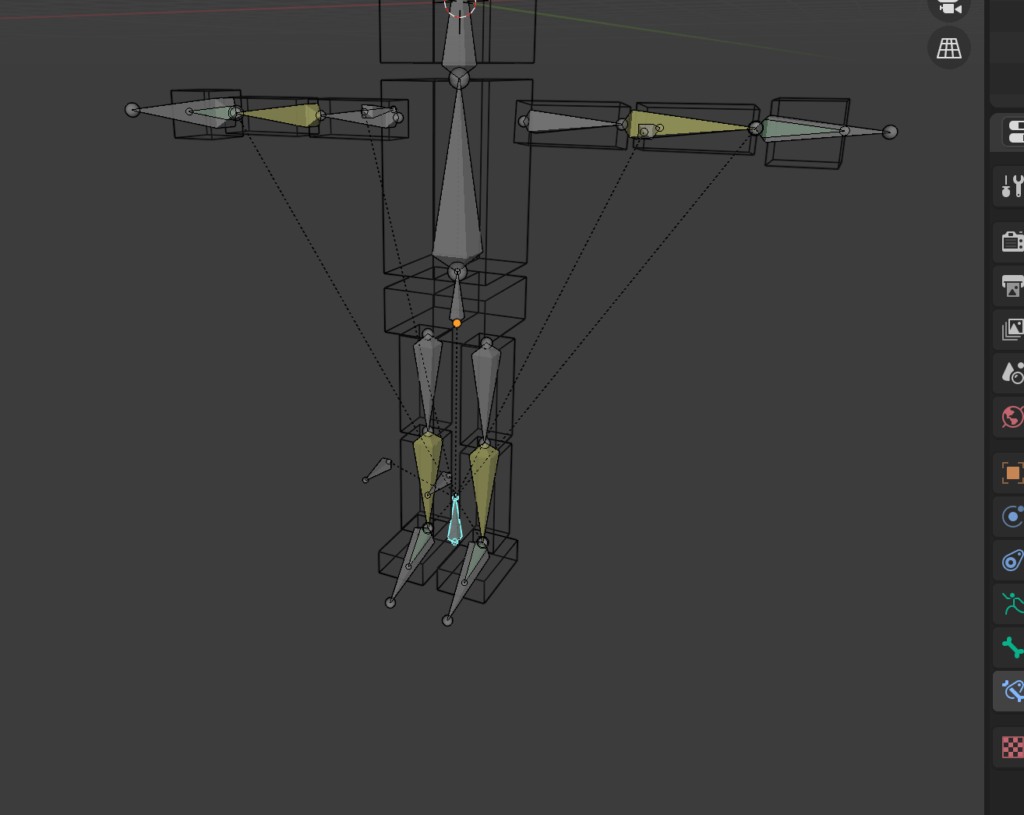
すると、rootボーンを移動すると全部のボーンがついてきてくれるようになります ポーズモードで確認しましょう

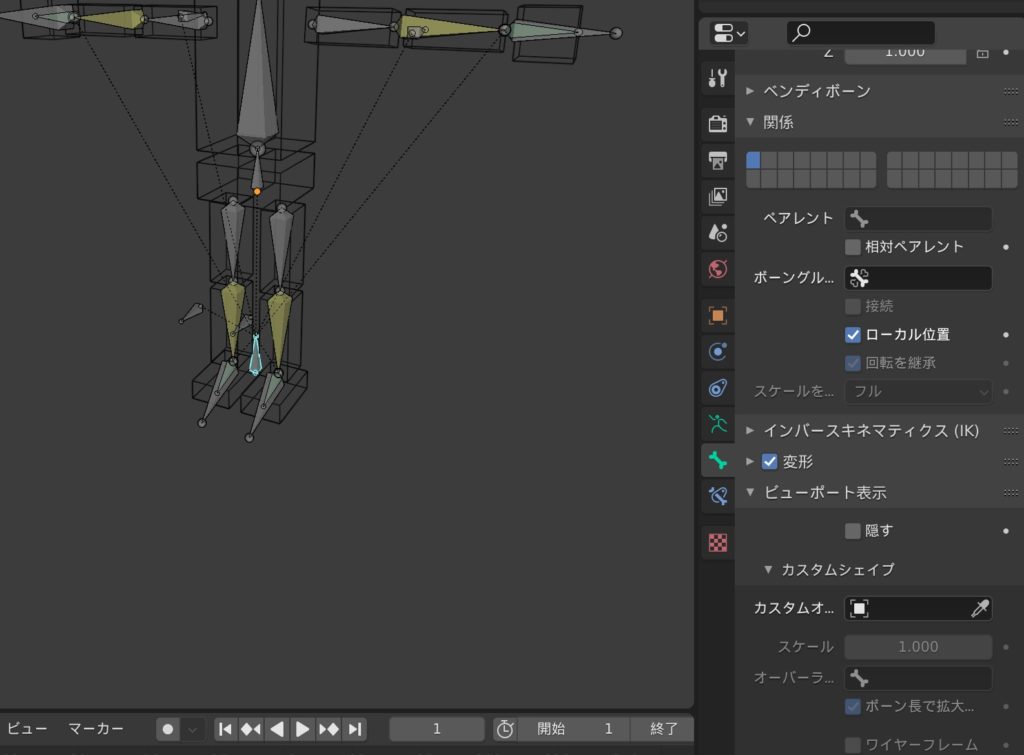
rootボーンを違う形にして視認しやすくするためにビューポート表示からカスタムシェイプ>カスタムオブジェクトを選択します

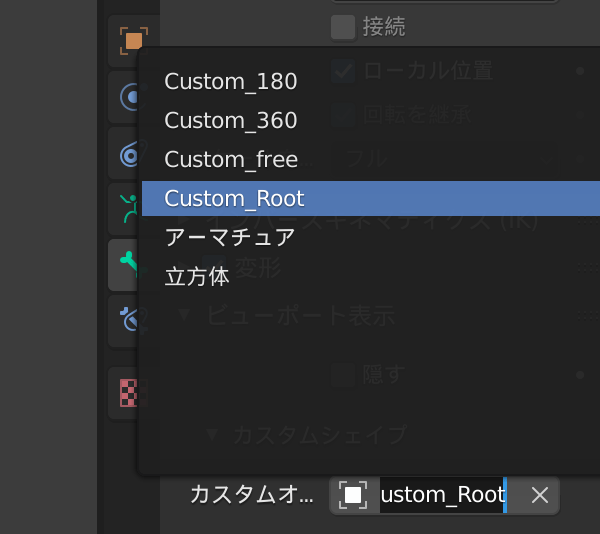
カスタムオブジェクトからカスタムrootを選択します

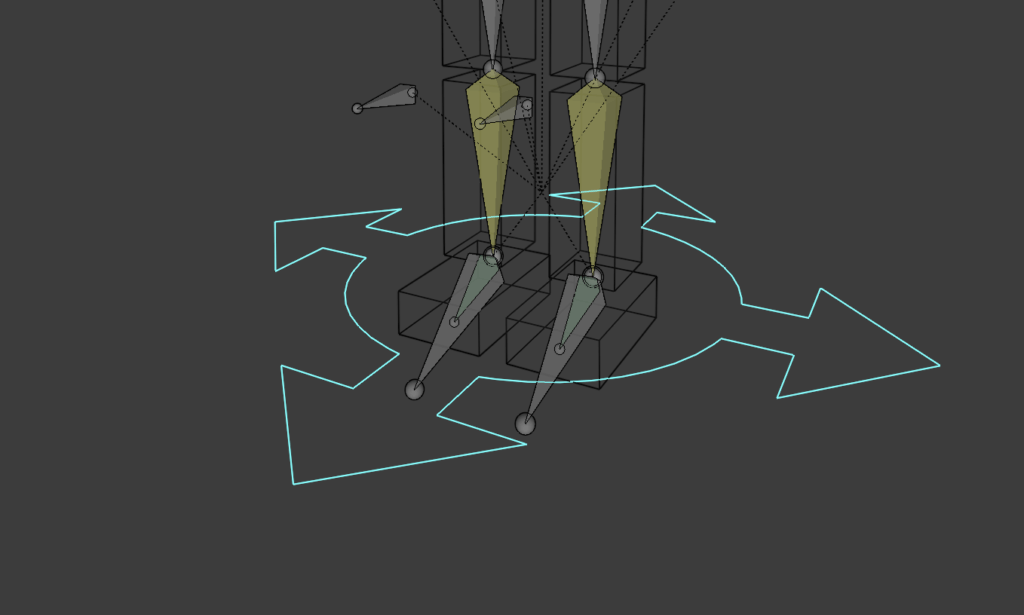
rootボーンの形が変わりました!

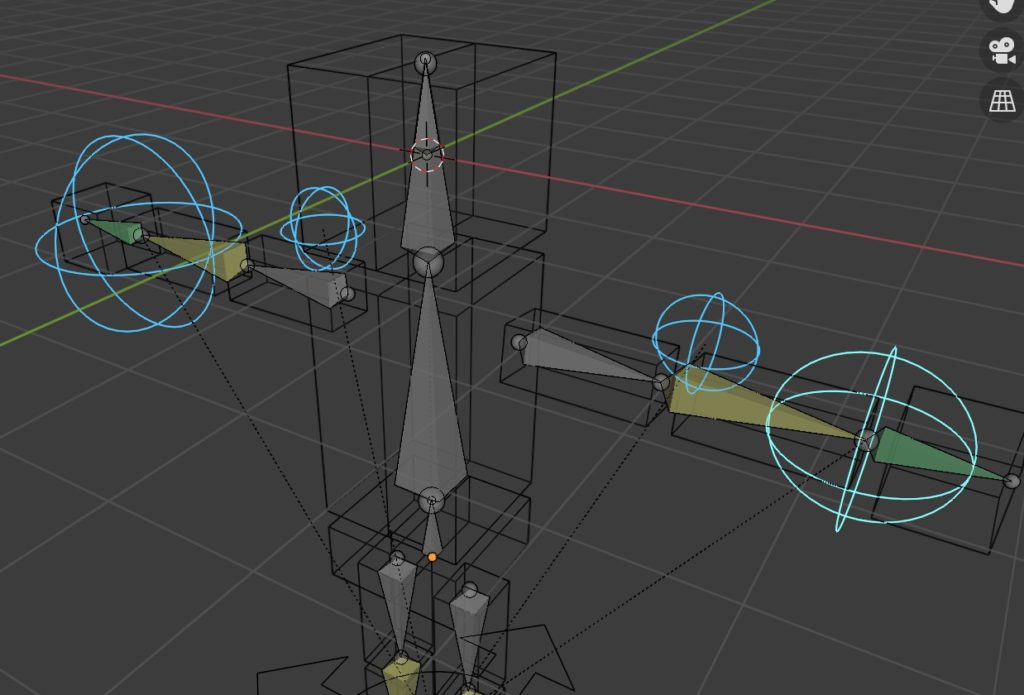
腕パーツもカスタムfreeにするとボーンとの区別が付いていい感じになります

まとめ
改めてやり方を振り返ってみると
- 関節(肘)の辺りでポールターゲットを作成する
→曲げたい関節のところをEで押し出しで新しいボーンを作成、Ctrl + Pで分離して
→これは肘の曲げる方向を決めるためのもの - 先端でIKハンドルを作成する
→ここを選択してグリグリ動かしてアニメーションさせる場所
→ペアレントをクリアした後、 IKハンドル→曲げたいすねや腕を選択し、Ctrl + shift + CでIKを適用 - IKハンドルのボーンコンストレイントタブでポールターゲットを設定し、回転、チェーンの長さ等数値調整
→チェーンの長さは関節のコントロールしたい範囲→大抵は2 - 足など先端のボーンを選択し、ボーンコンストレイントから回転のコピーを選択します
→ターゲットボーンをfootのIKに これで足のボーンとIKハンドルが連結された? - 四肢が終わったらrootボーンを作成
→カスタムオブジェクトでシェイプを変更可能
こんな感じでしょうか
次はこのチュートリアルの続編、歩行アニメーションのチュートリアルをやりました!