参考チュートリアル
今回の参考チュートリアルは前回の葉っぱを作るpart2に引き続き
ML/Chさんのyoutubeチャンネルのチュートリアル
【Blender2.8】葉っぱを作る#3/テクスチャの貼り付け+α【クー助と始める3DCG】
です!とてもわかりやすいので入門編としてとてもオススメです。
2019年4月4日公開のチュートリアルなので最新と若干違うUIの箇所もあります。
今回も学んだことをメモしていきます。
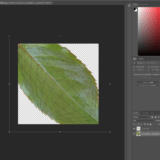
前回photoshopで作った画像を葉っぱへの貼り付けする
前回のPart2のチュートリアルのメモはこちらです
blenderに戻って編集モードからオブジェクトモードに切り替えます
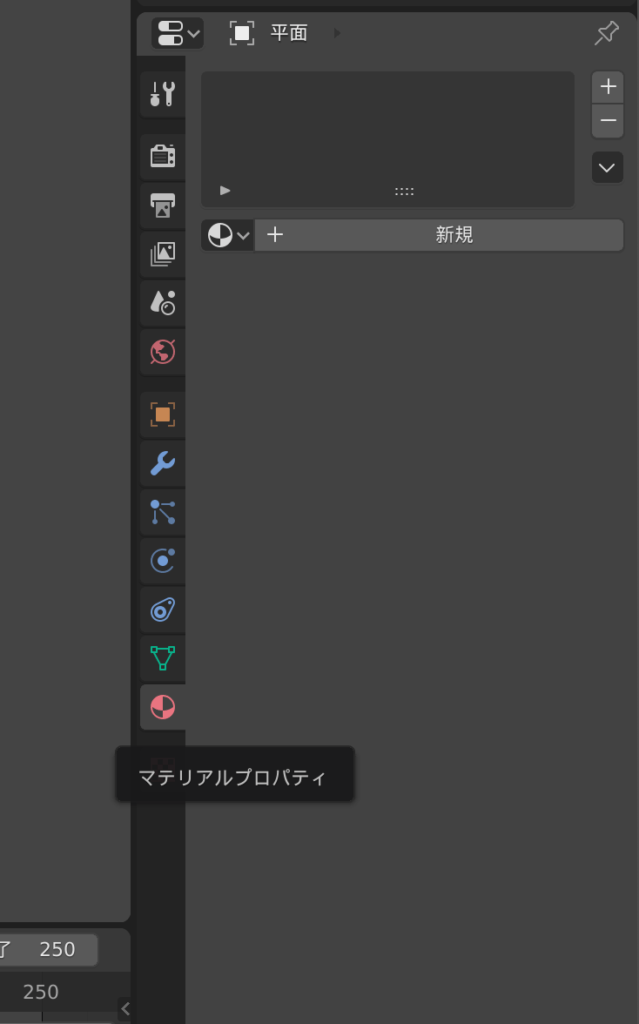
オブジェクトモードに戻ったら、右側のマテリアルプロパティから→新規で新規マテリアルを作ります。


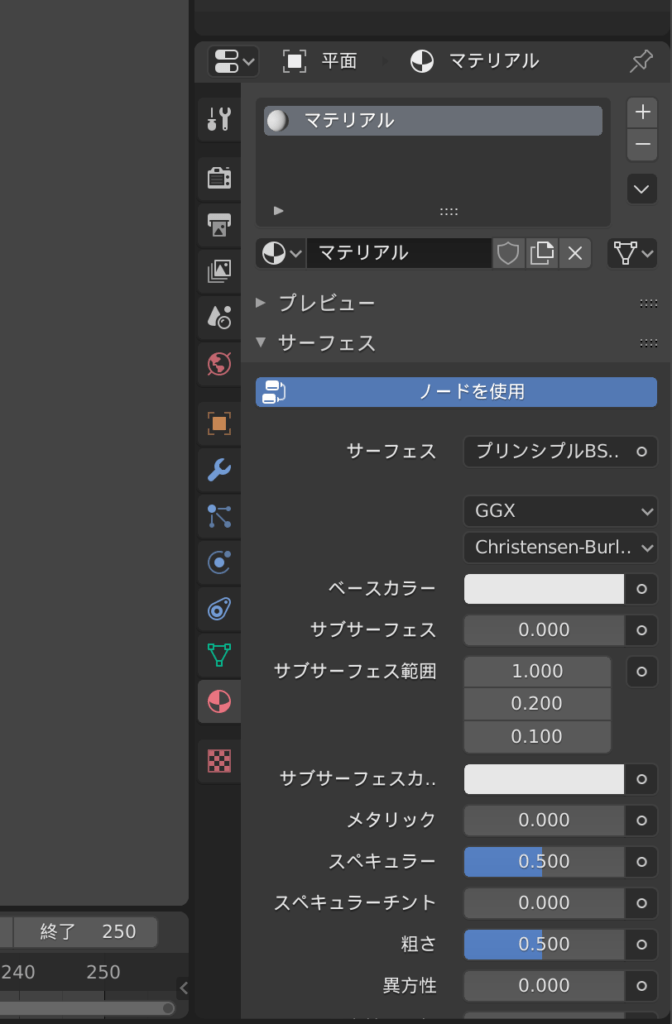
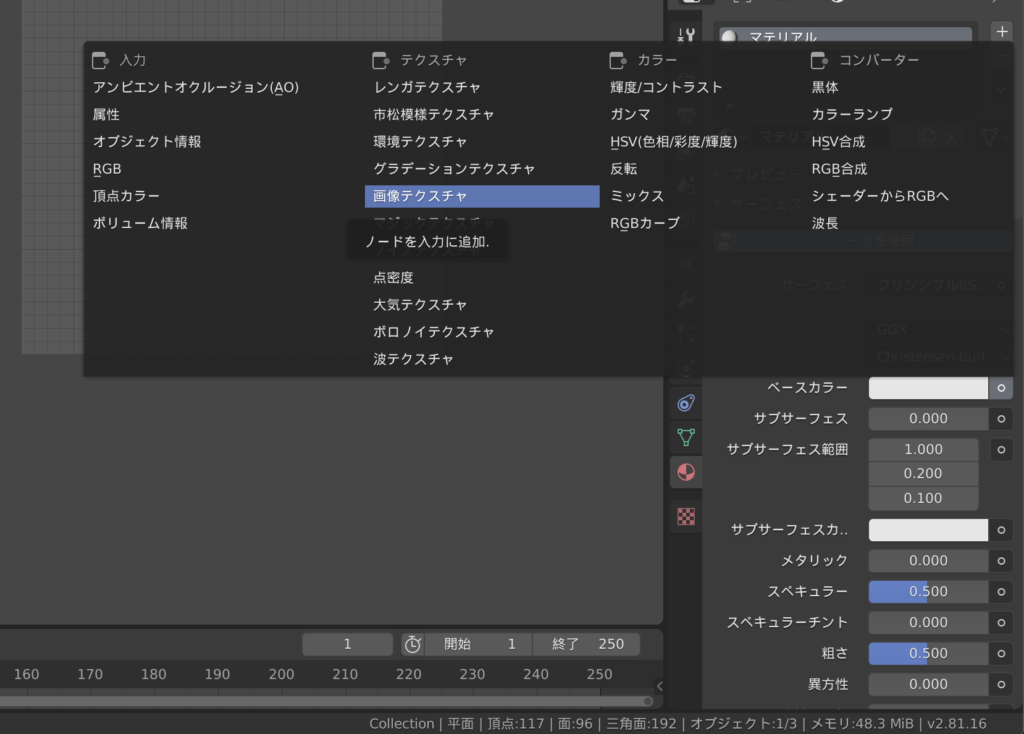
マテリアルプロパティで新規マテリアルを追加したあと、ベースカラーに画像テクスチャを追加します。
ベースカラーの横にある丸のボタンをクリックし、画像テクスチャを選択します

開くからphotoshopで作ったテクスチャを開きます
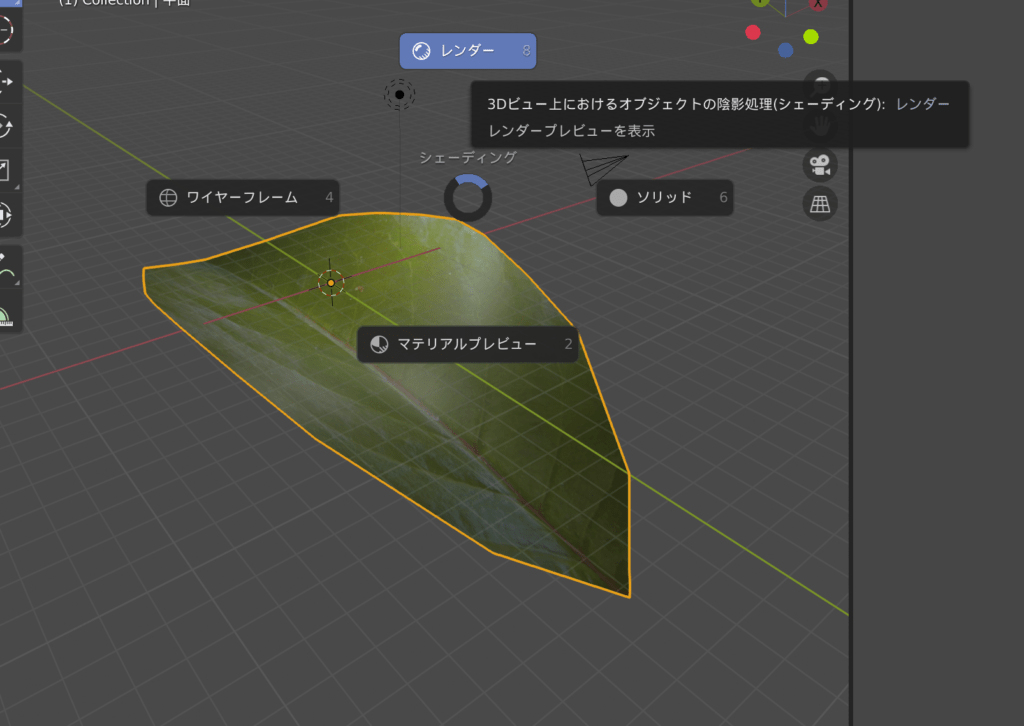
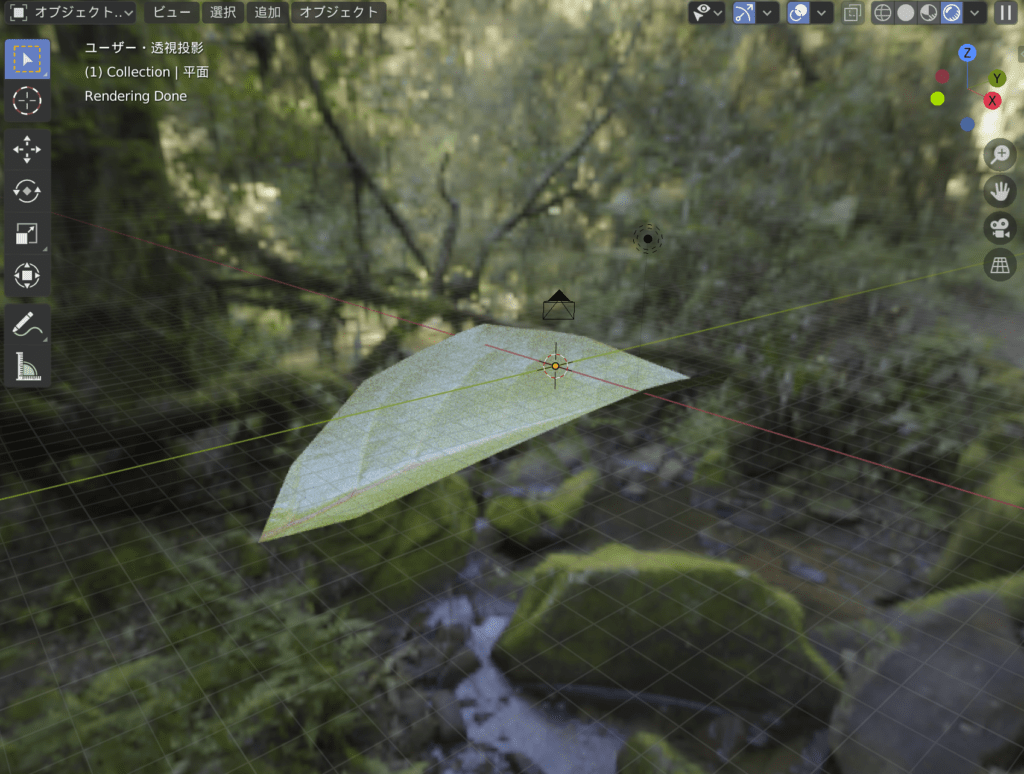
すると見た目は変わらないですが、実はテクスチャが貼れています。左のオブジェクトモードの葉っぱをZキーを押してソリッドから”レンダー”にします。

ちょっと感動しました笑
HDRI HavenからDLした360度画像を背景に入れる
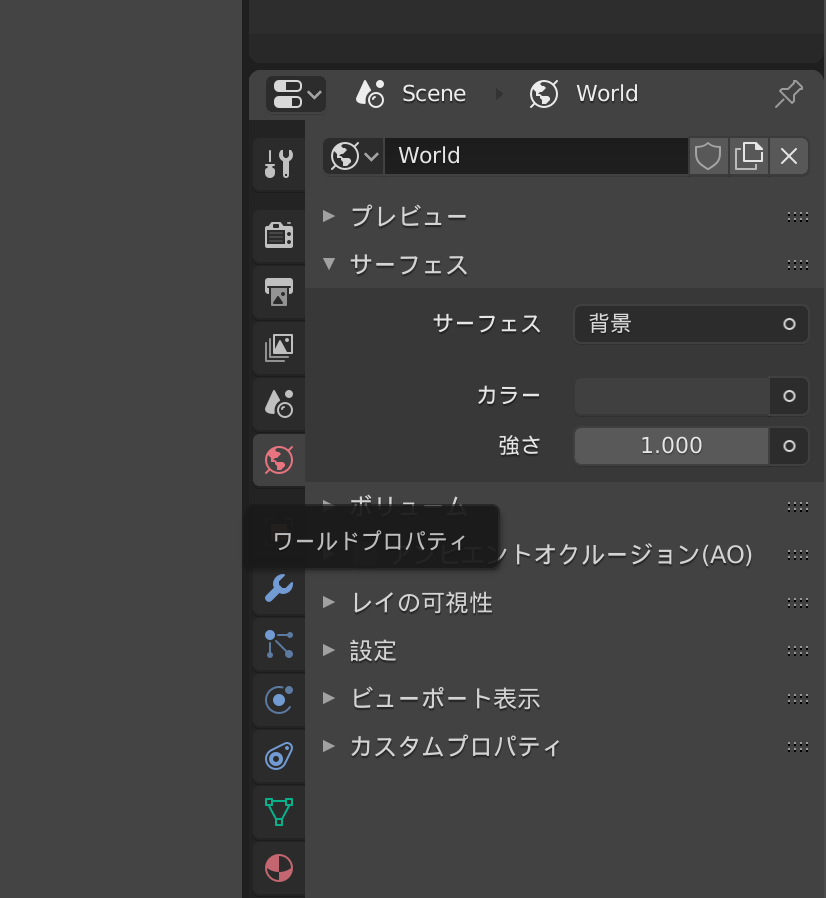
まず、レンダービューのまま右のワールドプロパティを開きます。

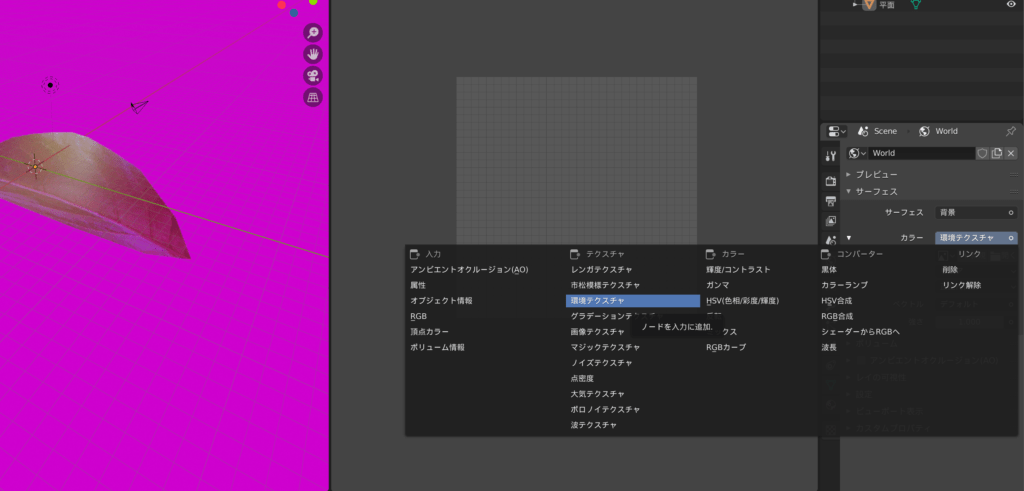
次にカラーの横の丸いボタンから”環境テクスチャ”をクリックします
画像テクスチャではないので注意してください

環境テクスチャからHDRI HavenからダウンロードしたHDRI画像(360度画像)を入れます。サイズは1Kで十分です。
自分はこのページから取ってきました
https://hdrihaven.com/hdri/?c=outdoor&h=mossy_forest

いい感じです!
オブジェクトモードで葉っぱの数を増やす
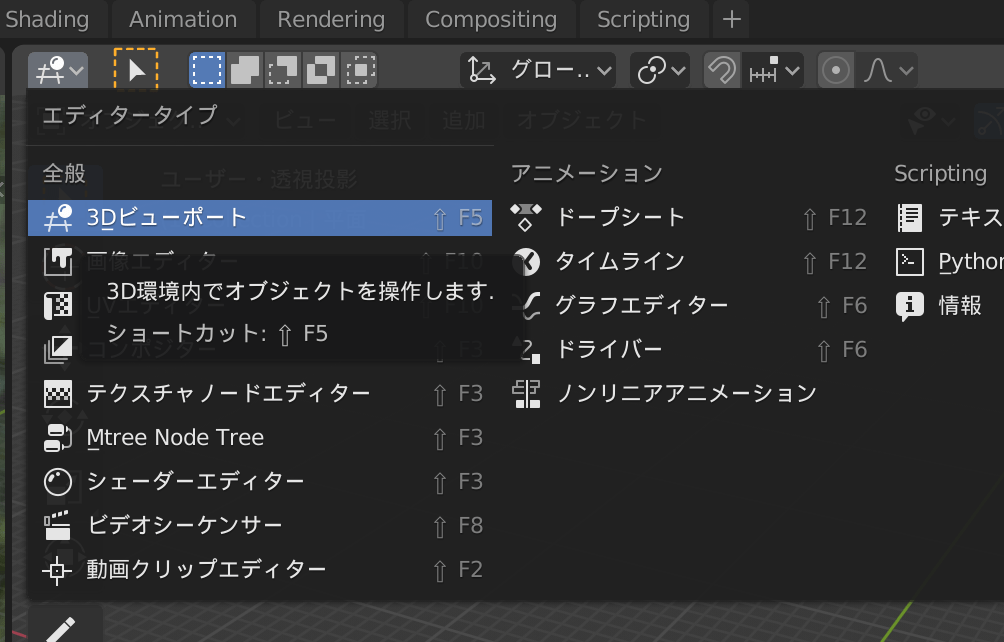
次はオブジェクトモードで葉っぱの数を増やしていきます。まずオブジェクトモードに戻します。右の画面がUV展開の四角いアートボードだと思うので右の画面をオブジェクトモードにして葉っぱを増やしたり水滴を作ったりします。
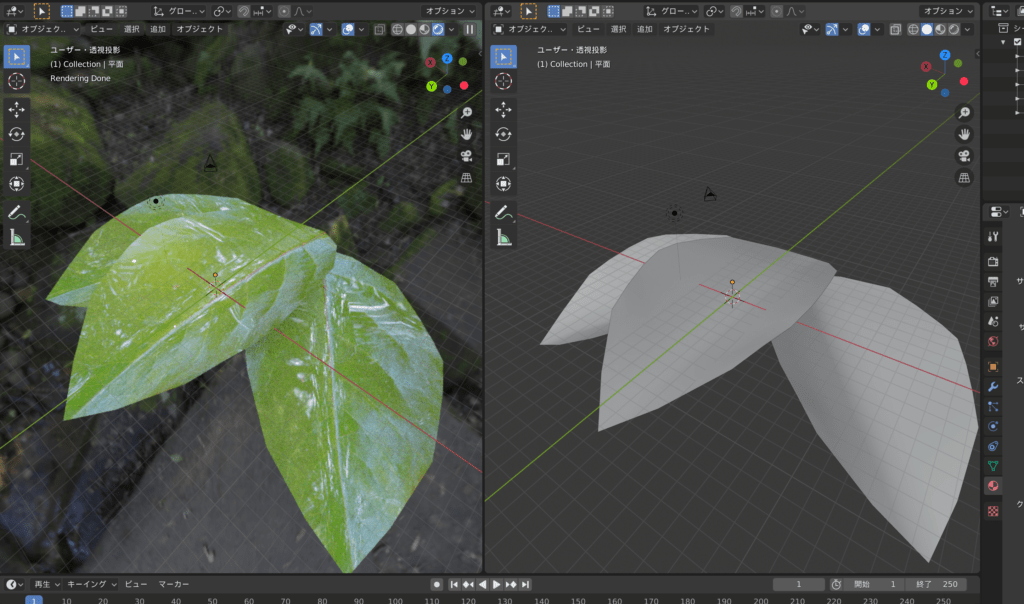
やりかたは左上のアイコンをクリックして3Dビューポートに戻します。

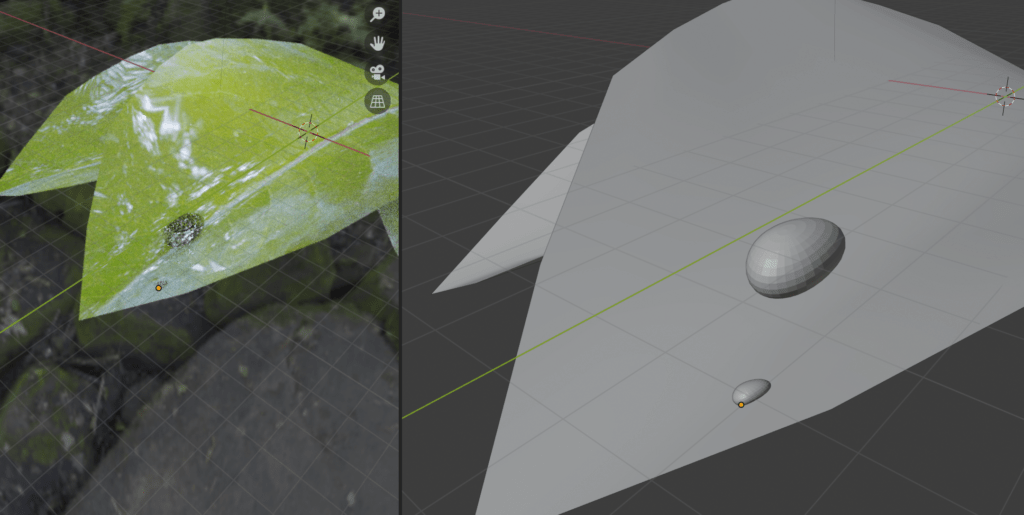
右側がオブジェクトモードになったら葉っぱを選択して複製、数を増やします。

shift+Dで複製、G(grab)+ Xor Y or Zで場所調整、R(round)で回転です
葉っぱの上の水滴を追加する
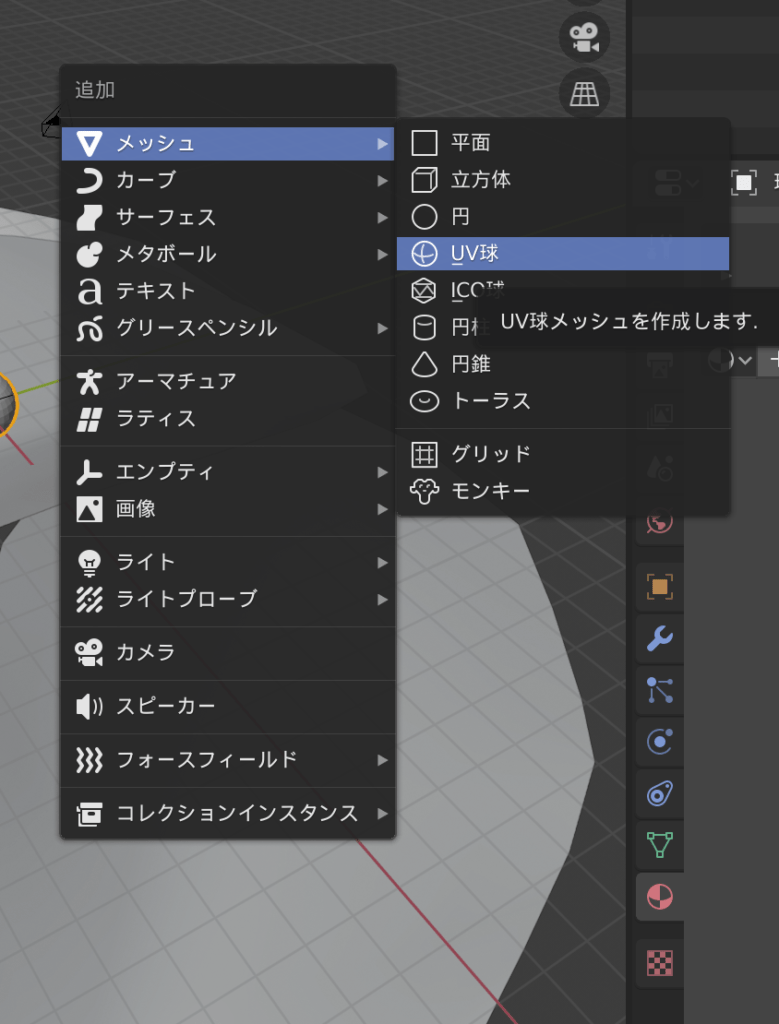
オブジェクトモードに移動しshift +a でUV球を追加です

UV球を選んだ状態で編集モードに移行します
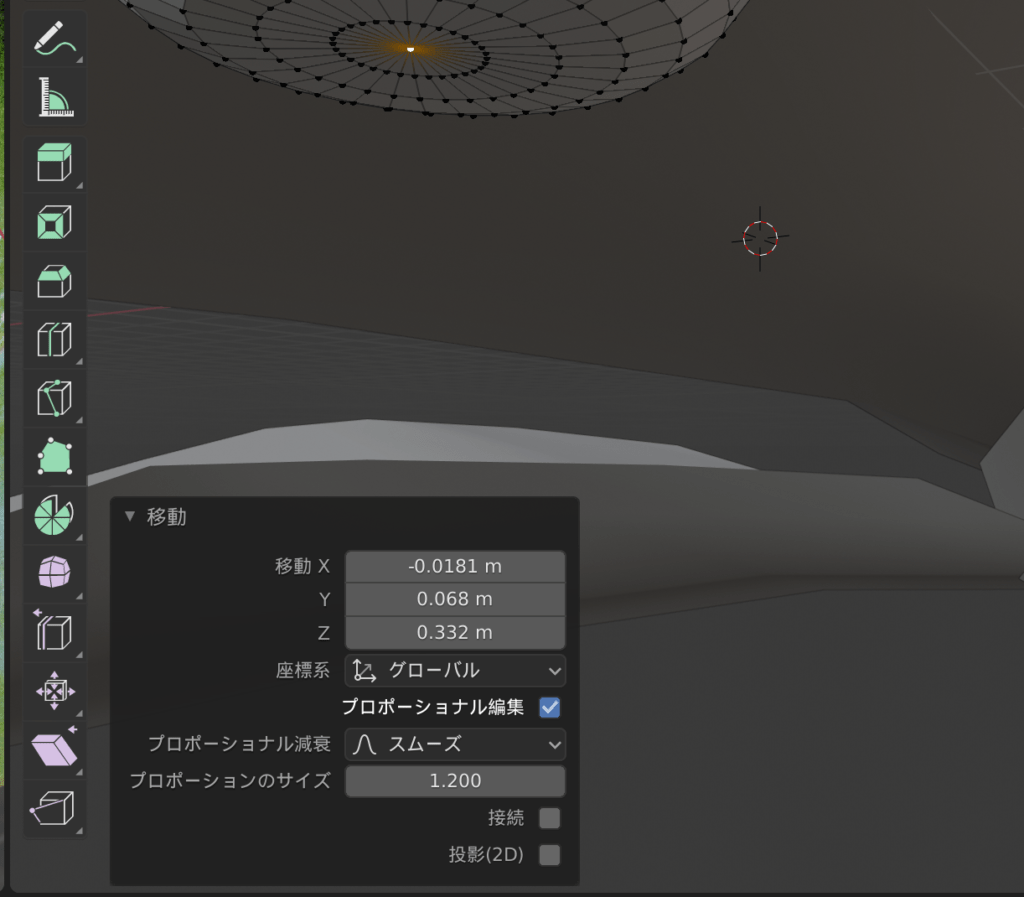
※編集モードでプロポーショナル編集をアクティブ(青色)にしてGキーで面を水滴のような形に変化させます。プロポーショナル編集のとき、Gキーでオブジェクト全部が変形せず普通のGを押したように動いてしまうことがあるのですが、それはプロポーショナル編集の範囲のサイズ感の問題です。水滴はめちゃめちゃ小さいのでプロポーションのサイズの範囲を1.2くらいにしてあげると動かせます。

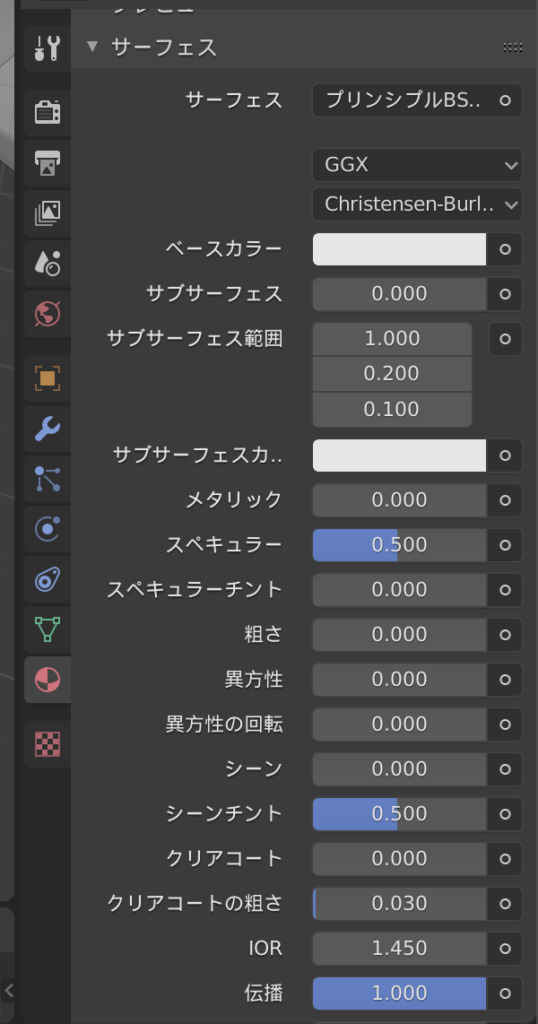
水滴型にしたら、水滴を選択し、新規マテリアルを追加します。新規マテリアルは
- 粗さ:0
- 伝播:1
で水滴の透明なマテリアルが出来ます。

水滴は完成しました!

カメラを追加する
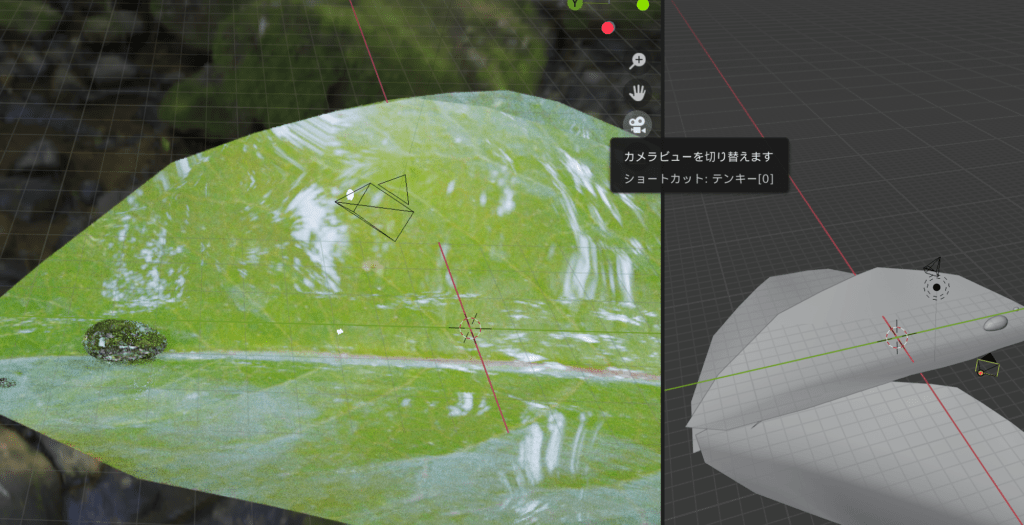
カメラビューにするには0キーですが、macなので”カメラビューを切り替えるボタン”をクリックします。カメラもオブジェクトと同じくGボタン、Rボタンなどで座標の調整が出来ます。

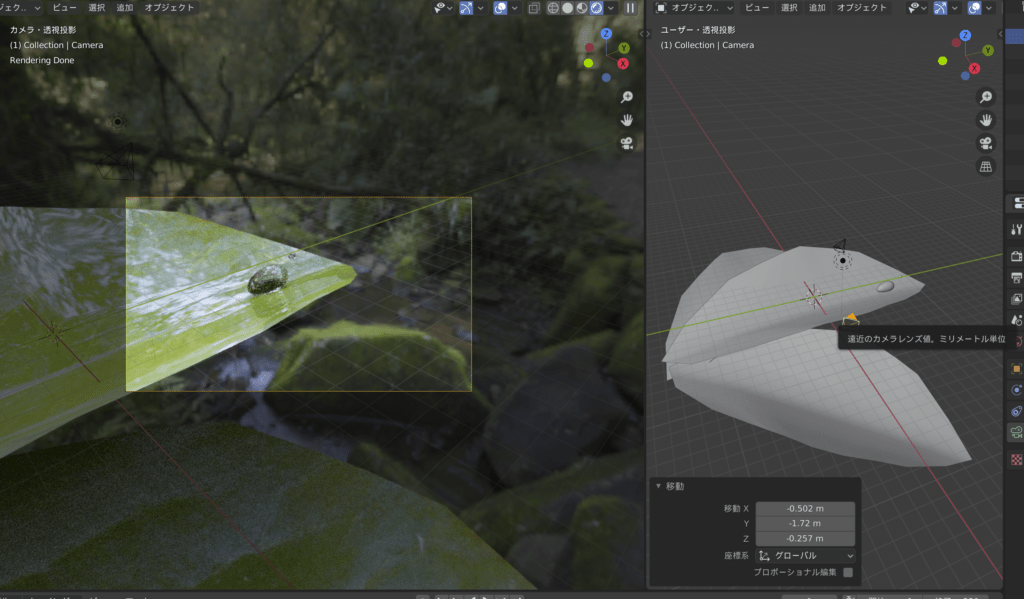
左側(レンダーモード)をカメラビューにしながら、右側のオブジェクトモードをGで操ると良いです

カメラの被写界深度(ピンボケ)を設定する
カメラ設定タブから被写界深度(ピンボケ)を設定します。
オブジェクトデータプロパティのカメラタブです。以下の設定をして完了です。
- 被写界深度のチェックをオン
- 焦点オブジェクトを水滴に
- ビューポート表示→サイズを0.07程度に
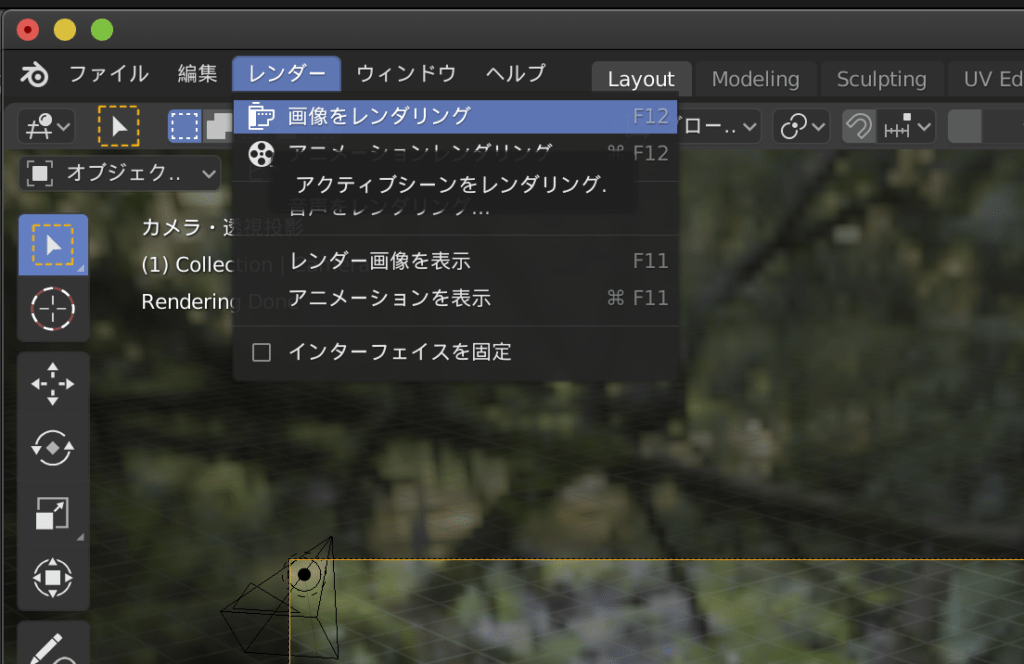
画像のレンダリング方法
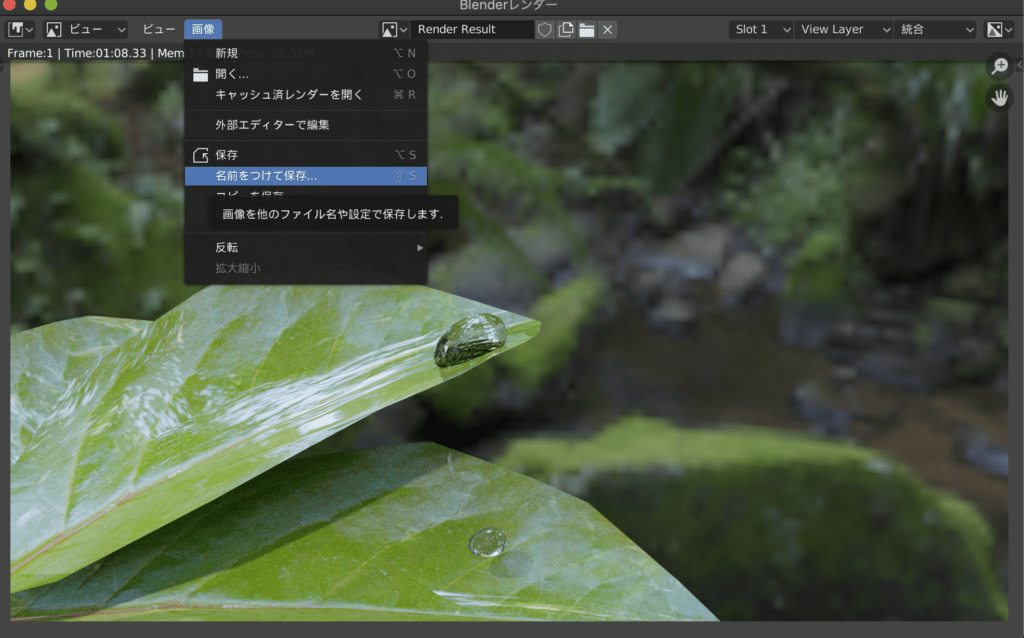
画像のレンダリングは画像をレンダリングを押し、名前をつけて保存で出来ます


完成!

完成!です!!画像テクスチャ、環境テクスチャの貼り方、カメラの設定など色々学びが多かったチュートリアルでした。すごくいい勉強になりました。こんなチュートリアルが無料なんてありがたいですね
皆さんもぜひやってみてください!
おわり