参考チュートリアル
今回の参考チュートリアルは前回に引き続き
ML/Chさんのyoutubeチャンネルのチュートリアル
【Blender2.8】葉っぱを作る#2/テクスチャを作る【クー助と始める3DCG】
です!
今回はメッシュを展開してテクスチャを作っていきます
UV展開の仕方、UV書き出しの方法など
今回も学んだことを書き記していきます
UV展開の方法
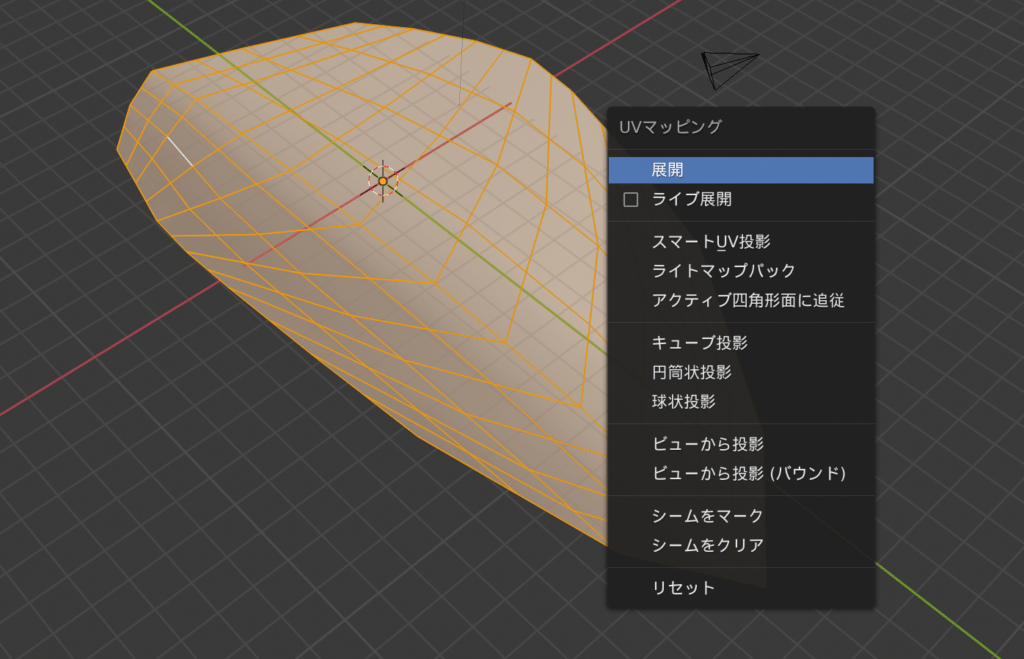
展開したい頂点を全選択(a)→u→展開→2画面にして

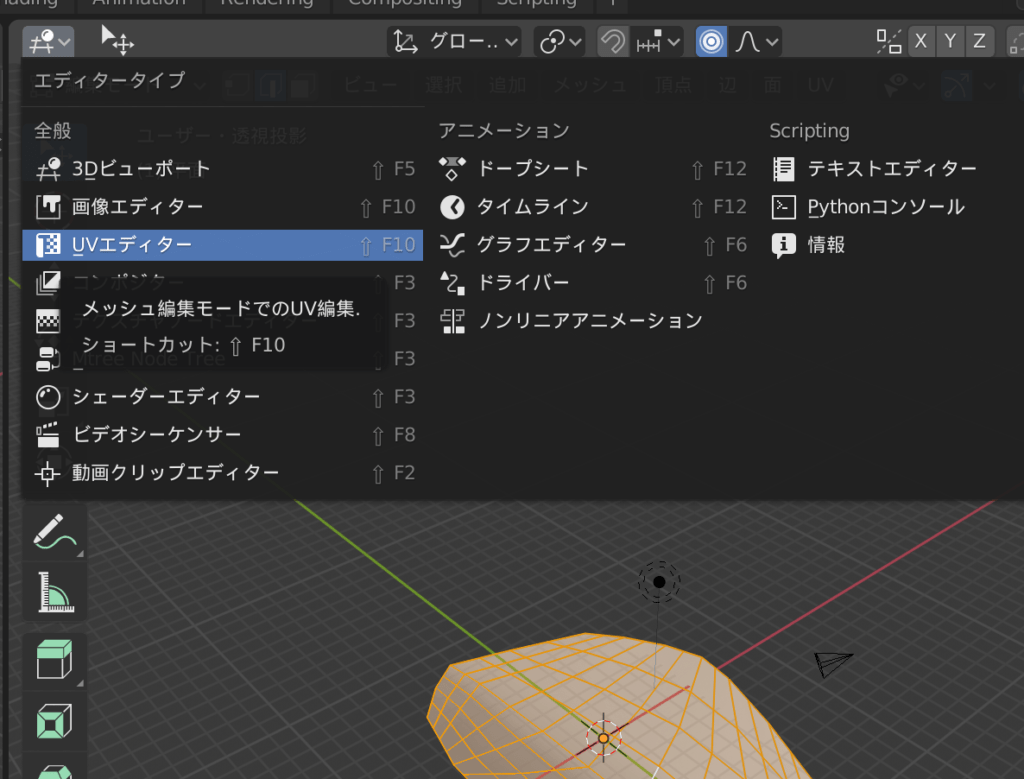
そのあとに2画面分割したあと、二つ目の画面で左上のエディタータイプというアイコンからUVエディターを選択します

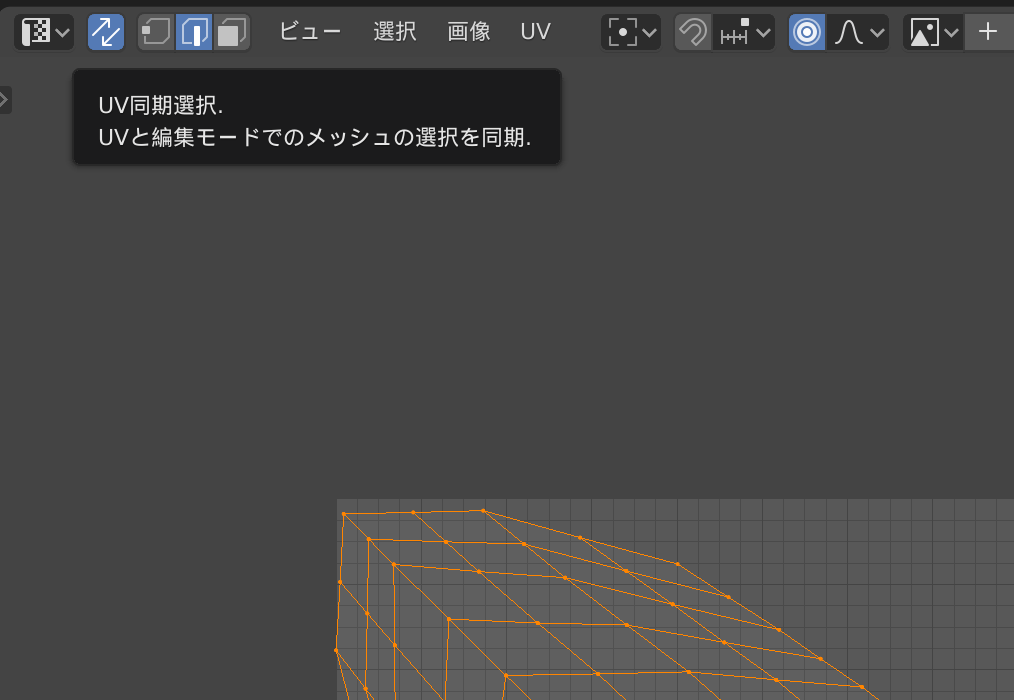
そのあと、編集モードとUVエディターモードを同期させるためのUV同期選択というアイコンをクリックしてアクティブにしておきます

UVも編集モードと同じ操作で編集できるようです
テクスチャの作成方法
テクスチャの作成方法は2通りあります。今回は1つめの方法でします
テクスチャ作成方法①
UV出力→外部画像編集ソフトで色ぬり(or画像を重ねる)
テクスチャ作成方法②
画像をblenderに取り込み→UVを合わせる
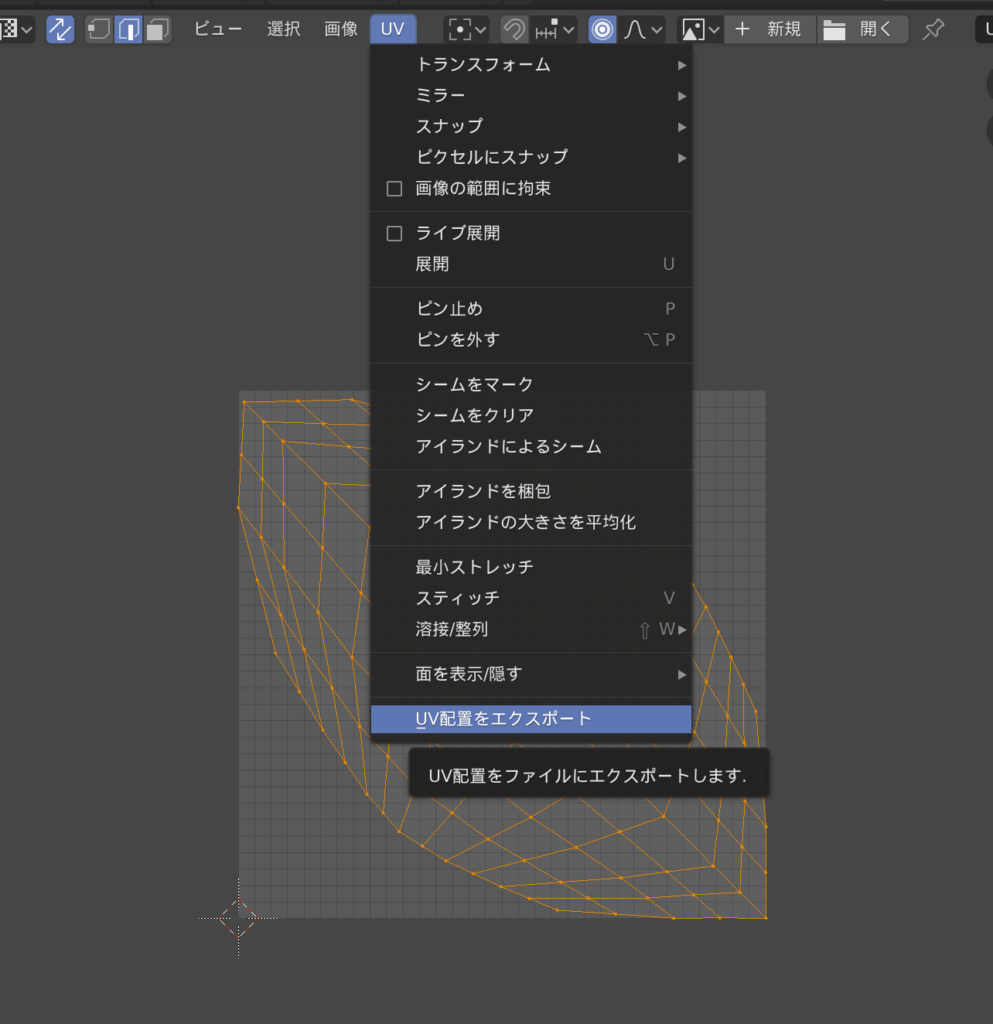
UV書き出しの方法
UV→UV配置をエクスポート→保存

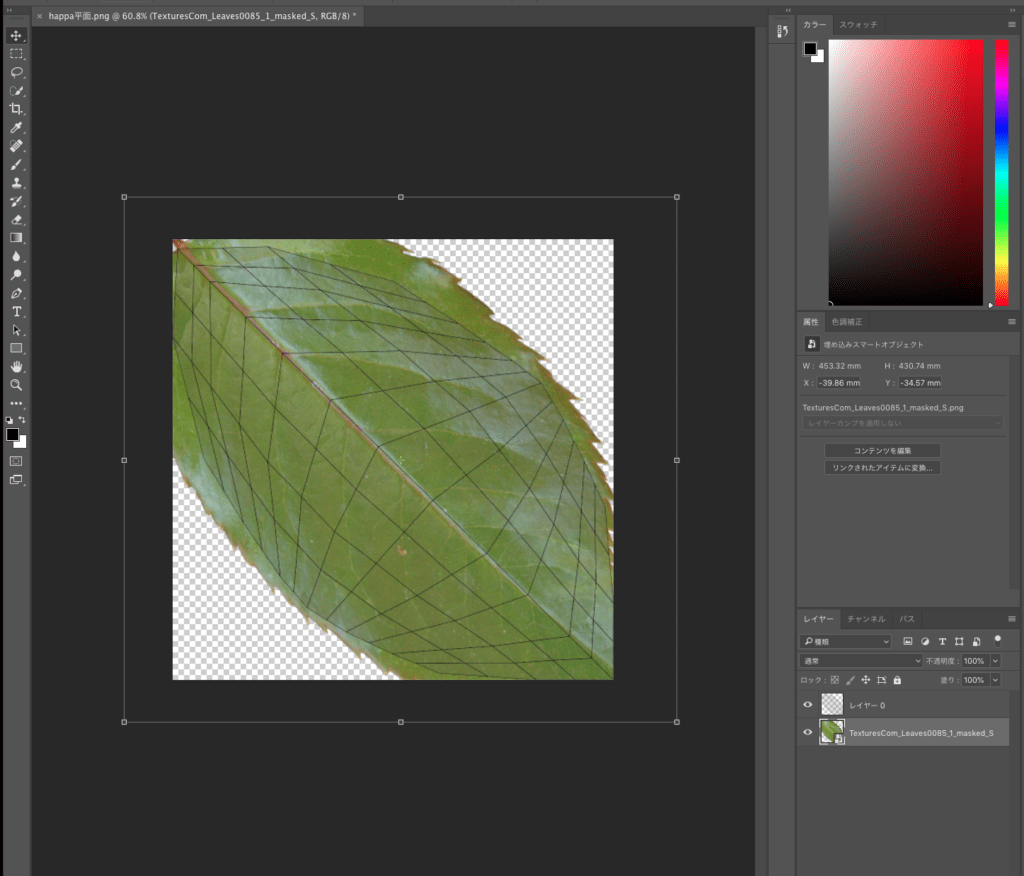
書き出したあとは画像をphotoshop,Gimpなど他のペイントソフトを使って色を塗っていきます。上記の画像に葉っぱの写真を重ねていくのでレイヤー機能があるものだと良いです。Gimpはフリーソフトなのでグーグルで検索すると無料でダウンロード出来ます。
自分はphotoshopを使いました。
Textures.comで葉っぱの画像(写真)を取ってくる
photoshopに入れた葉っぱの写真を重ねていきます。葉っぱの写真はtextures.comで取ってきます。textures.comは有料サイトですが、登録するとフリークレジットという登録したポイント分を使って葉っぱの写真をダウンロード出来ます。

ここから、photoshopでUV展開の柄を右下の眼のマークで見えなくし、出力(書き出し)します。
今回はここまでです。次回は環境テクスチャ、水滴の作成などをしていきます!
次回はこちら