今回もML/Chさんのチュートリアルです
【Blender2.8】ゆるきゃらCGの作り方 #2/テクスチャ&マテリアル編【クー助と始める3DCG】
それでは今回も学んだことを書き残していきます
前回までの続きはこちら↓
シームを入れてどこでUV展開するか決めることができる
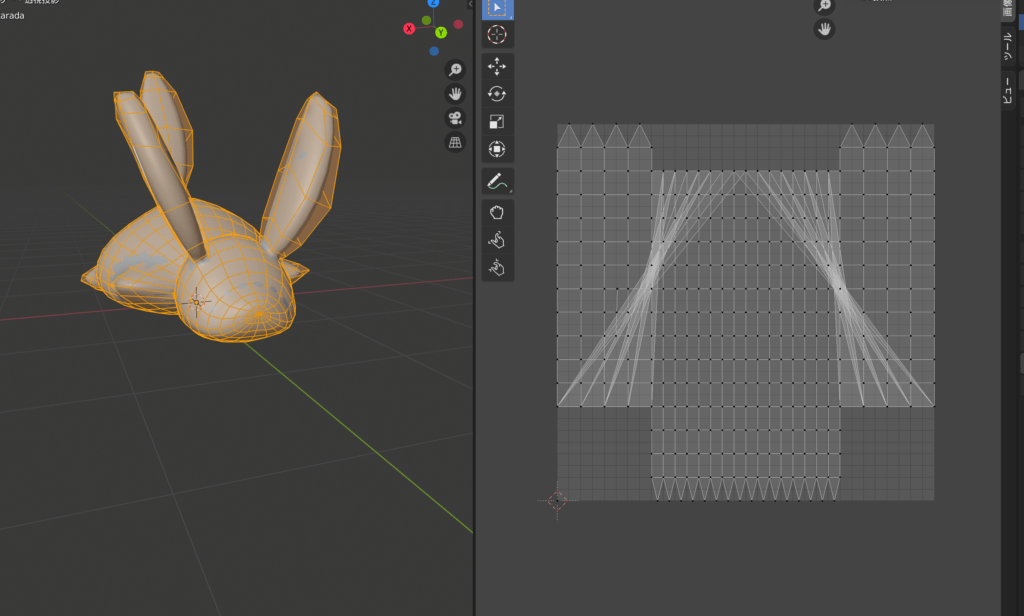
まずは左側を編集モード、右側をUVeditingモードにします
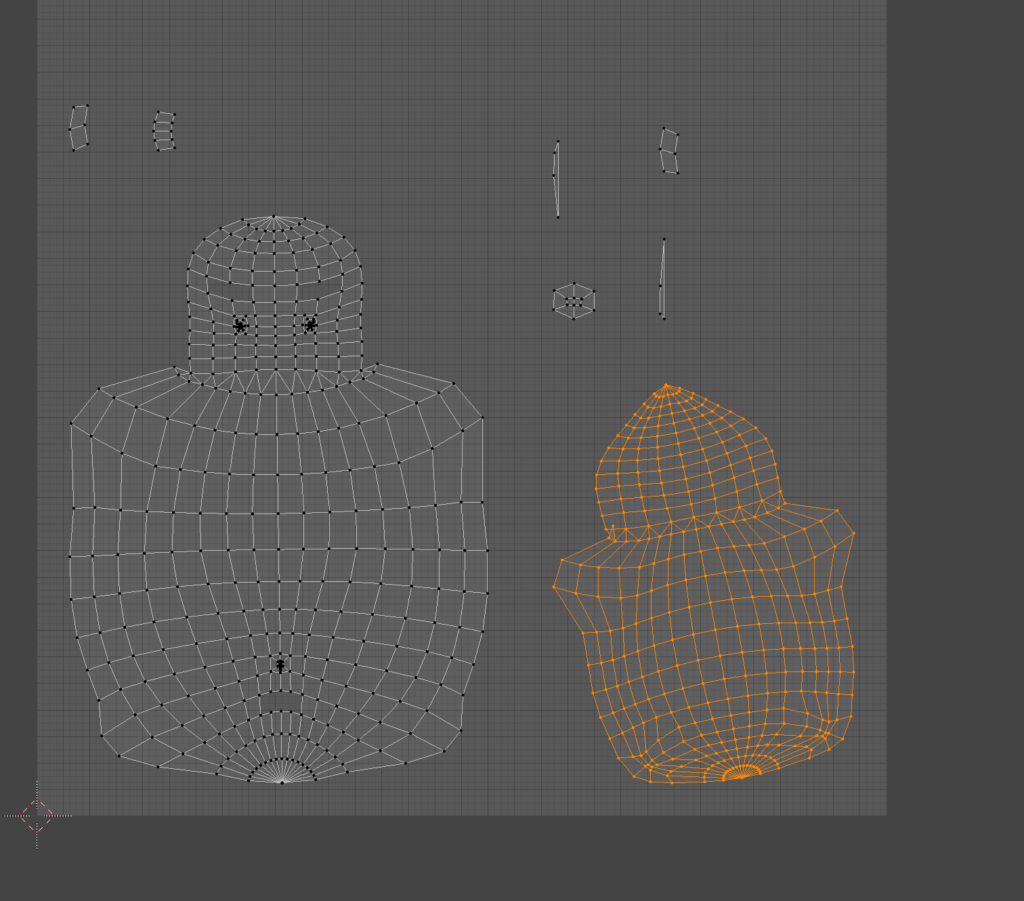
ウサギを全選択するとこのようになります
ウサギを全選択するとこのようになります

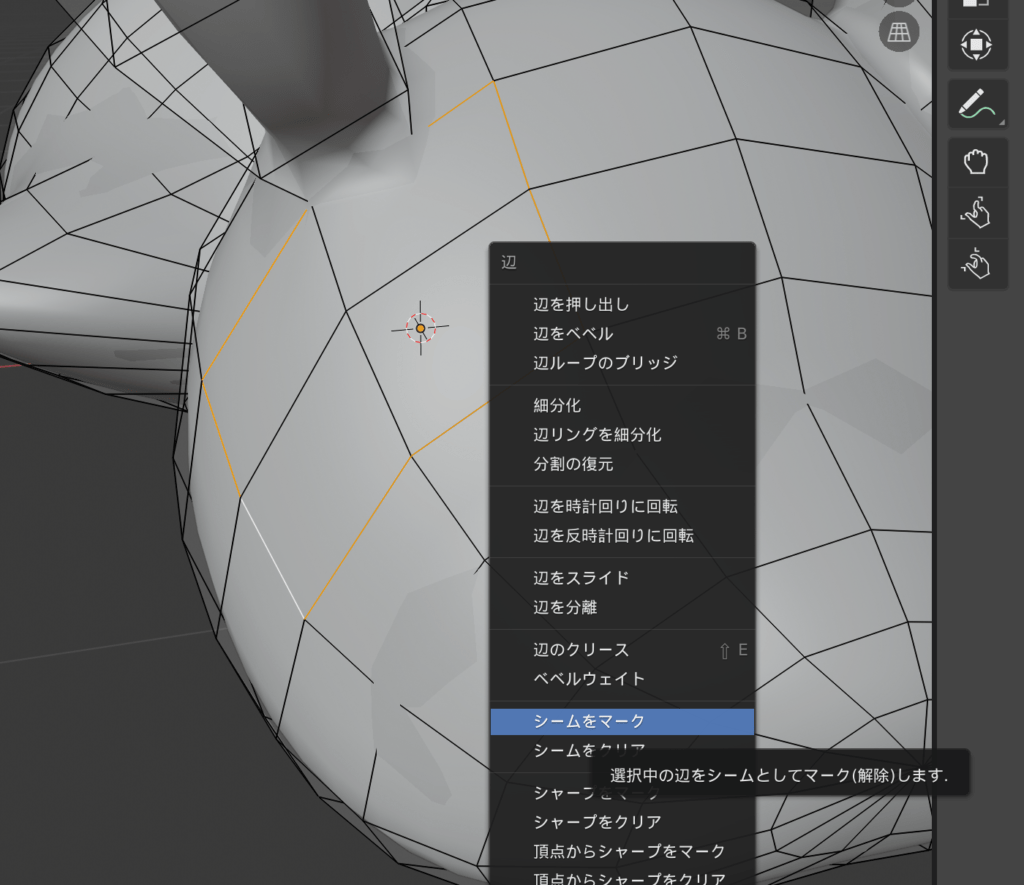
線選択で選択してからCtrl + eでシームをマークをクリック、どこにUVの切れ目を入れるか決めます

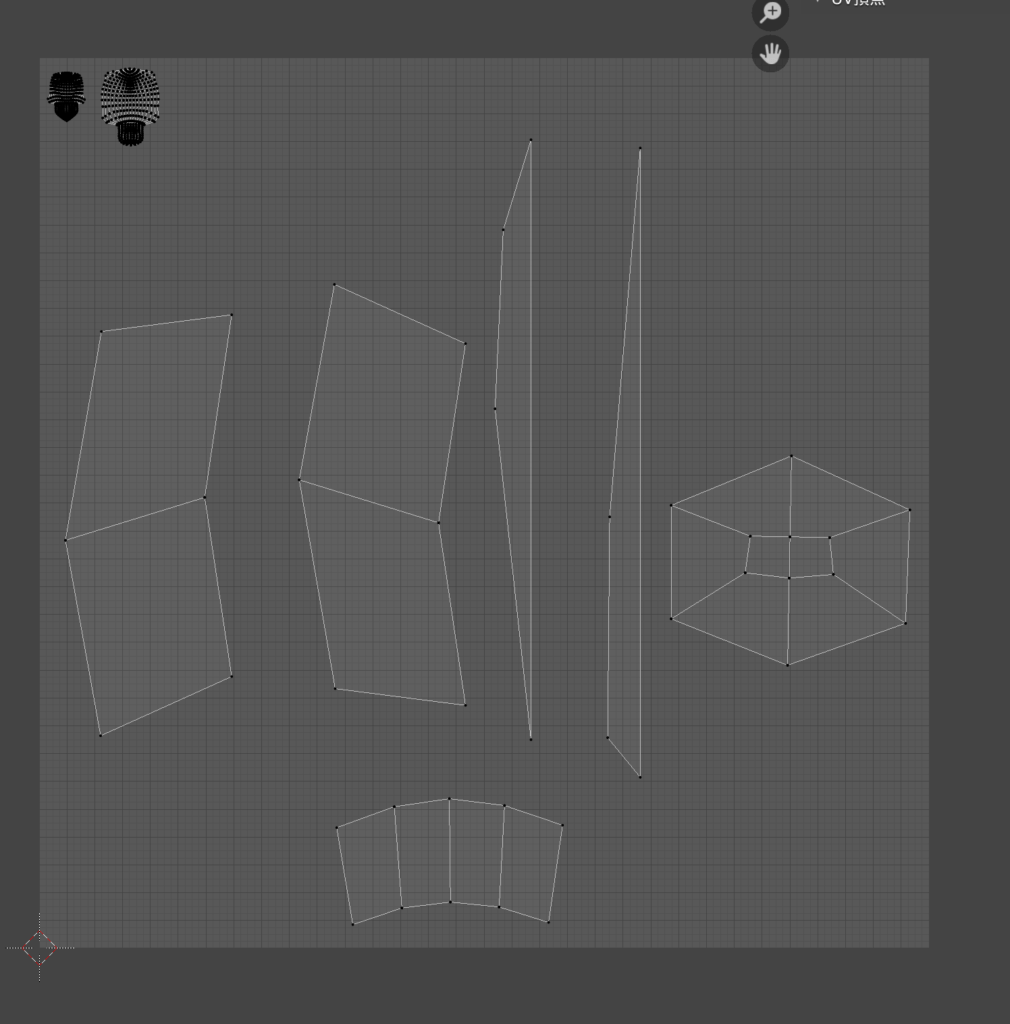
シームをマークしたら全選択でUを押し、展開を押します

ウサギをうまく捌けました笑
角度の強いところを切り分けるのが味噌だそうです
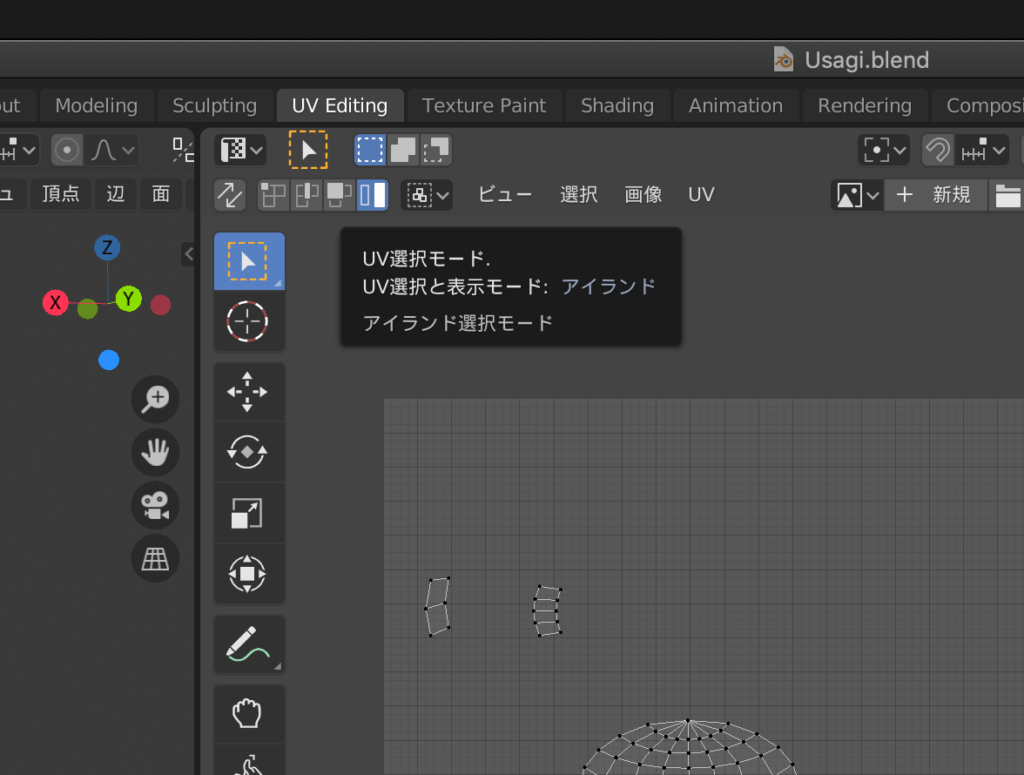
UV選択モードではアイランドを選ぶとシームごとに切り分けられたUVごとに選択できます


アイランド選択でG(移動)やR(回転)を使いながらUVを使うところを大きくします

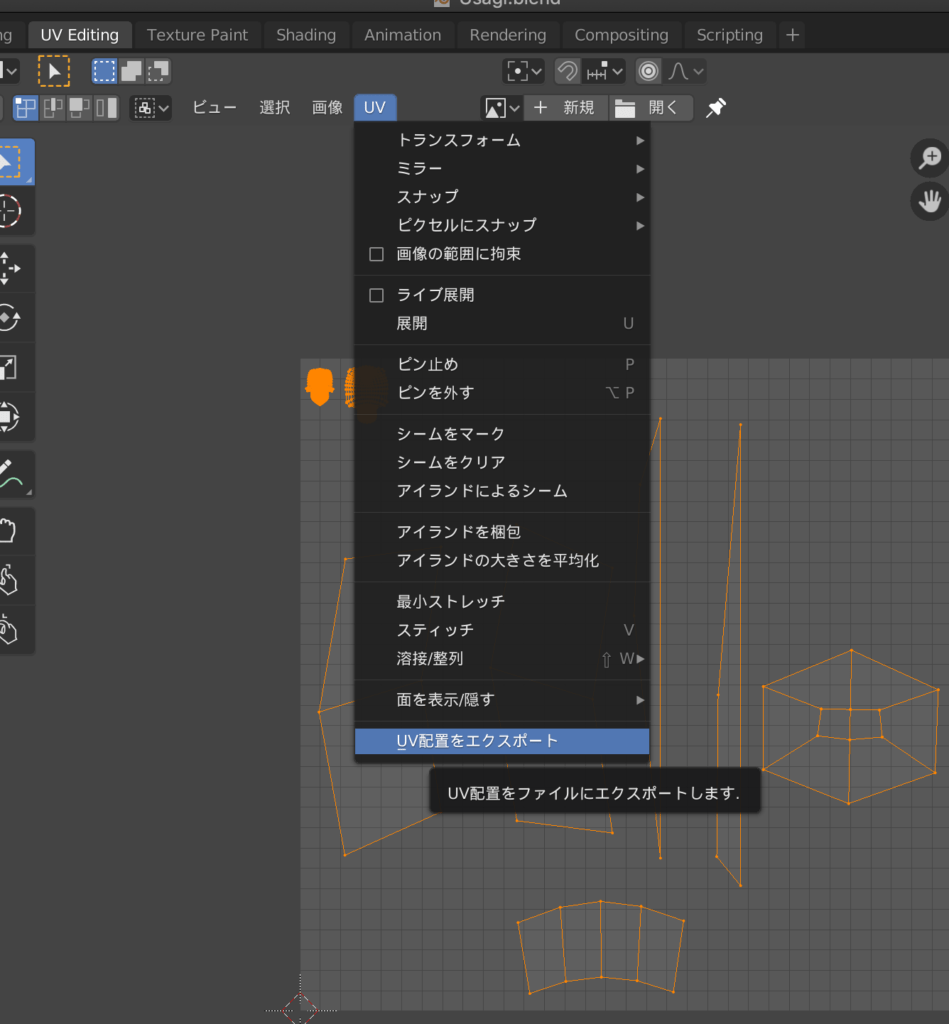
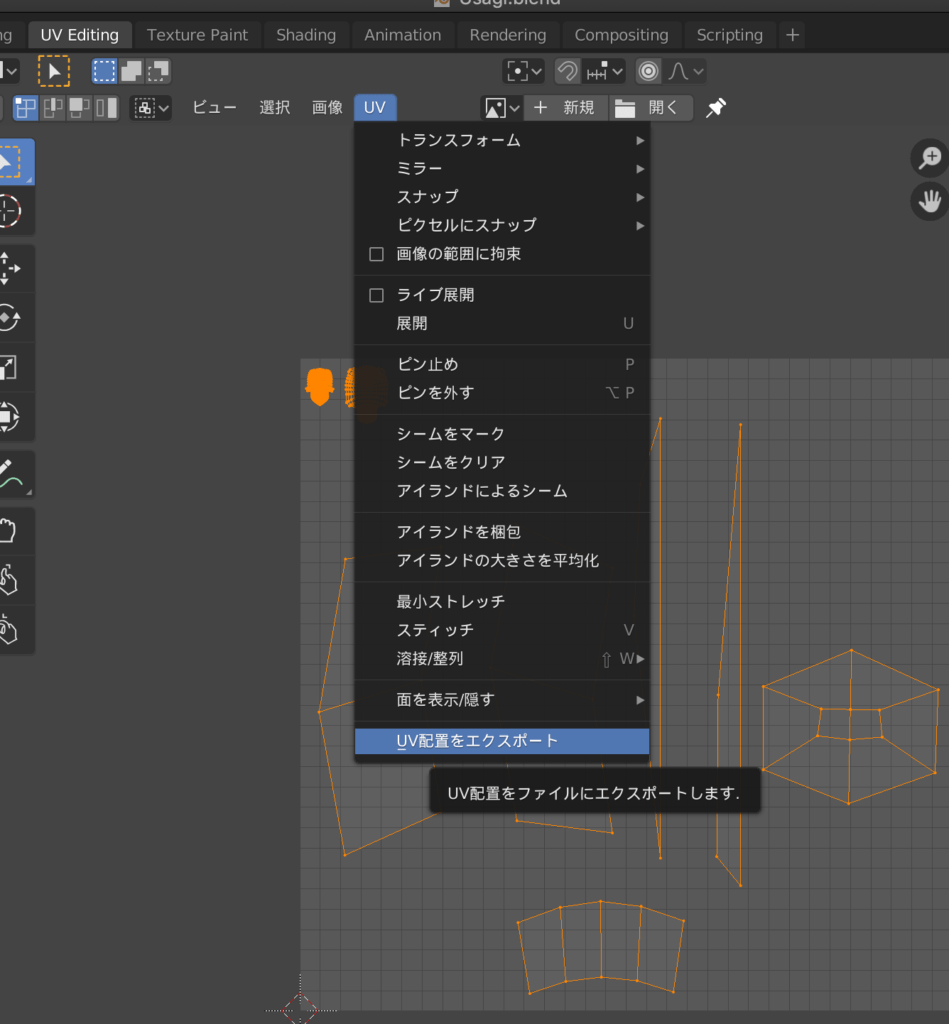
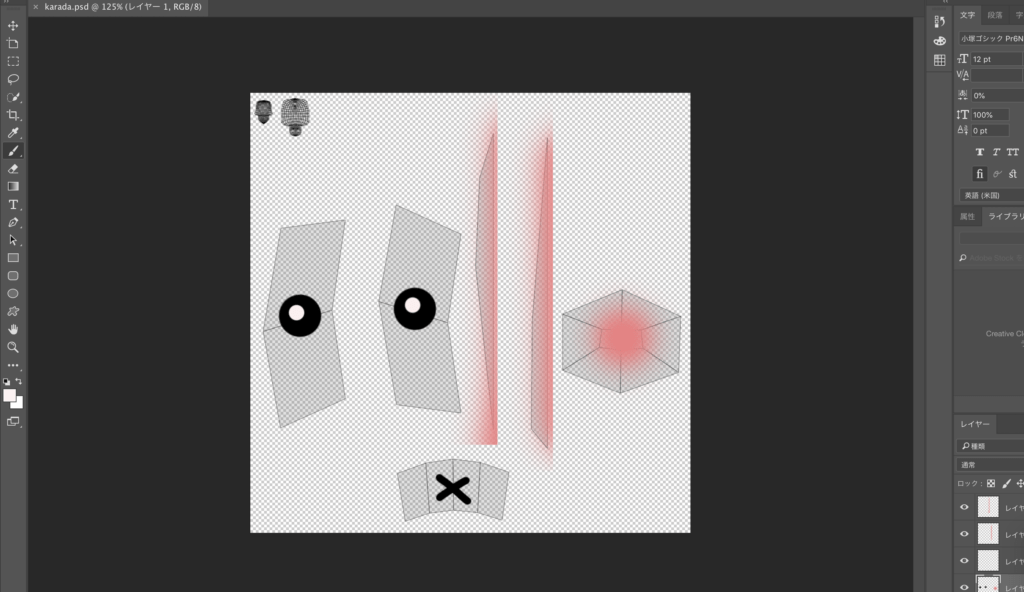
UVをエクスポートし、他のソフトでUV画像を塗ります

photoshop、GIMPなどでもOKです



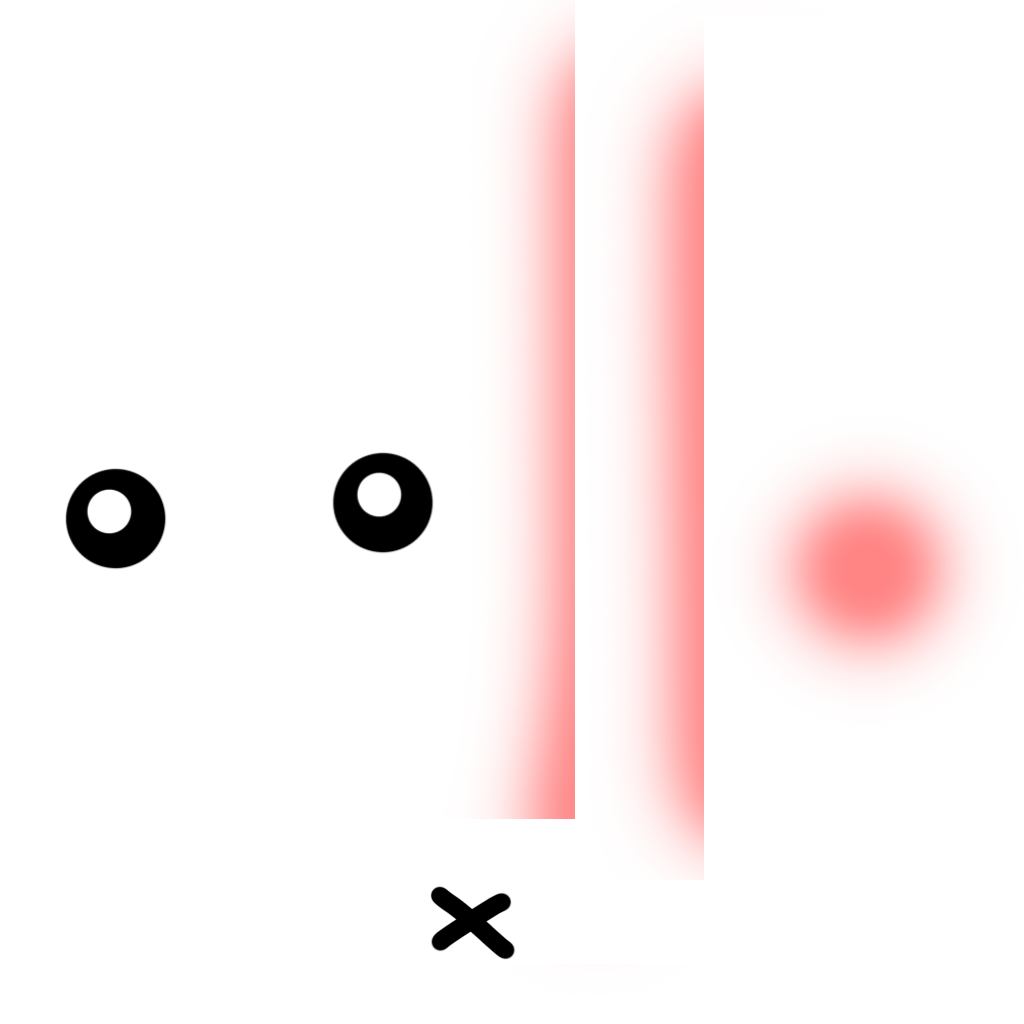
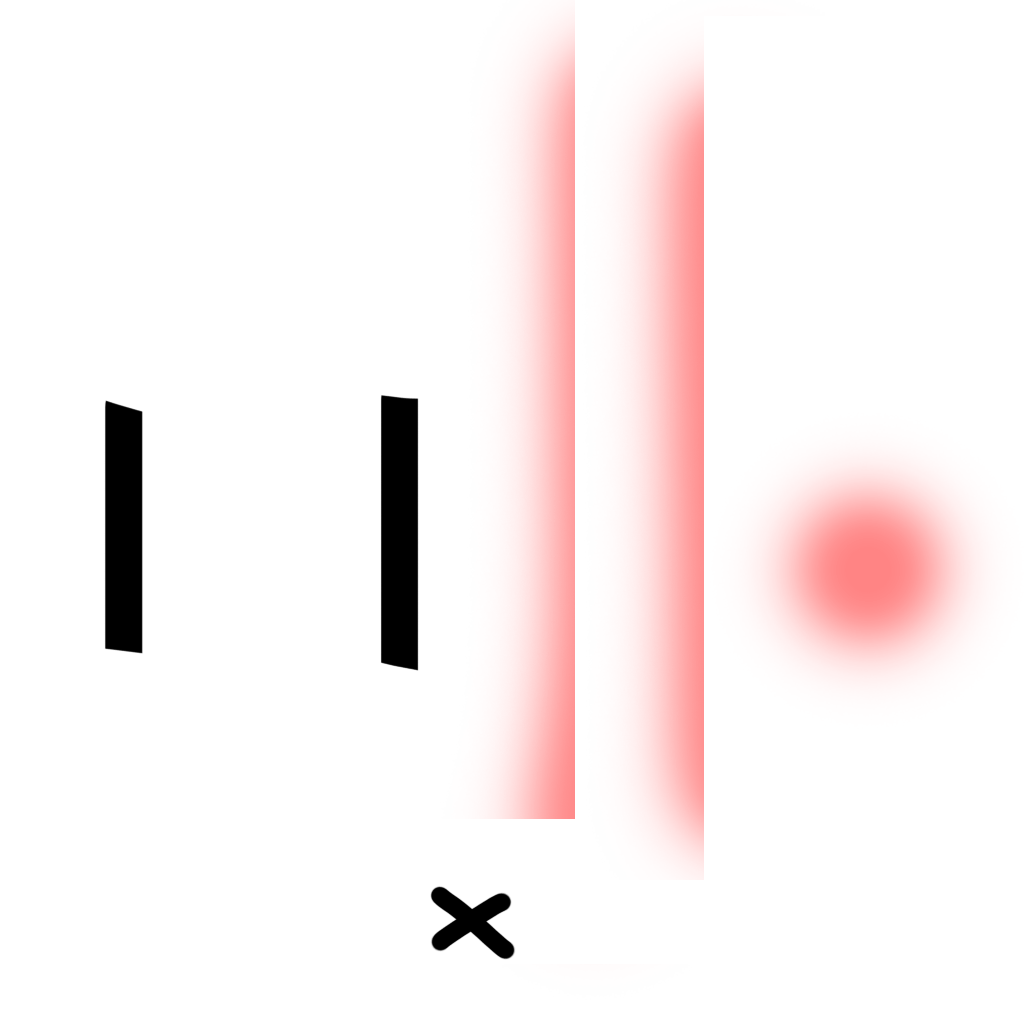
こんな感じで目を閉じたパターンと目を開けたパターンを制作します
どちらもイラスト以外の部分は透過されています
Blenderで上の透過素材を貼り付けていきます
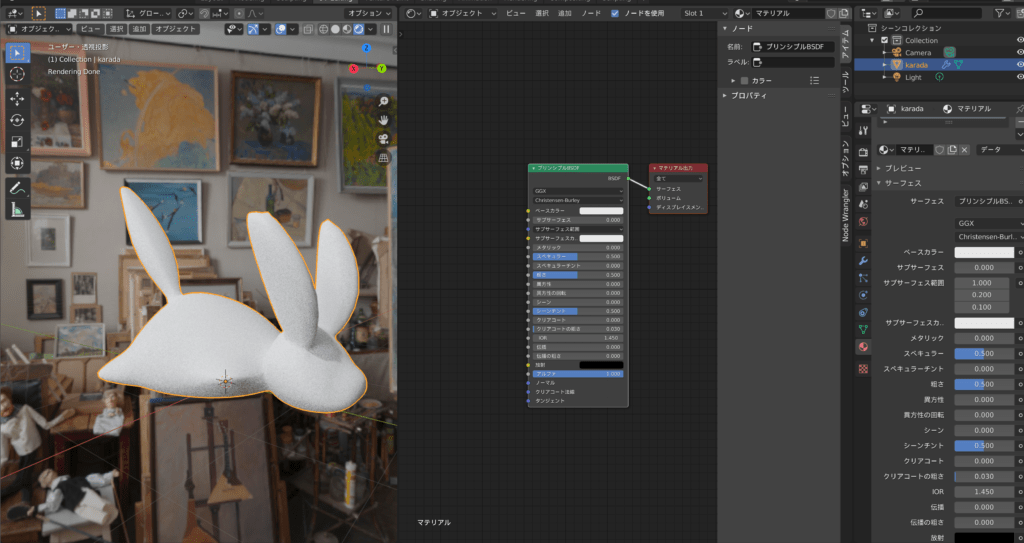
左をオブジェクトモードでZからレンダーに、右をシェーダーエディターにして新規マテリアルを追加します
左をオブジェクトモードでZからレンダーに、右をシェーダーエディターにして新規マテリアルを追加します

ワールド背景は適当にHDRI画像を入れました
テクスチャ画像ノードを繋ぎます

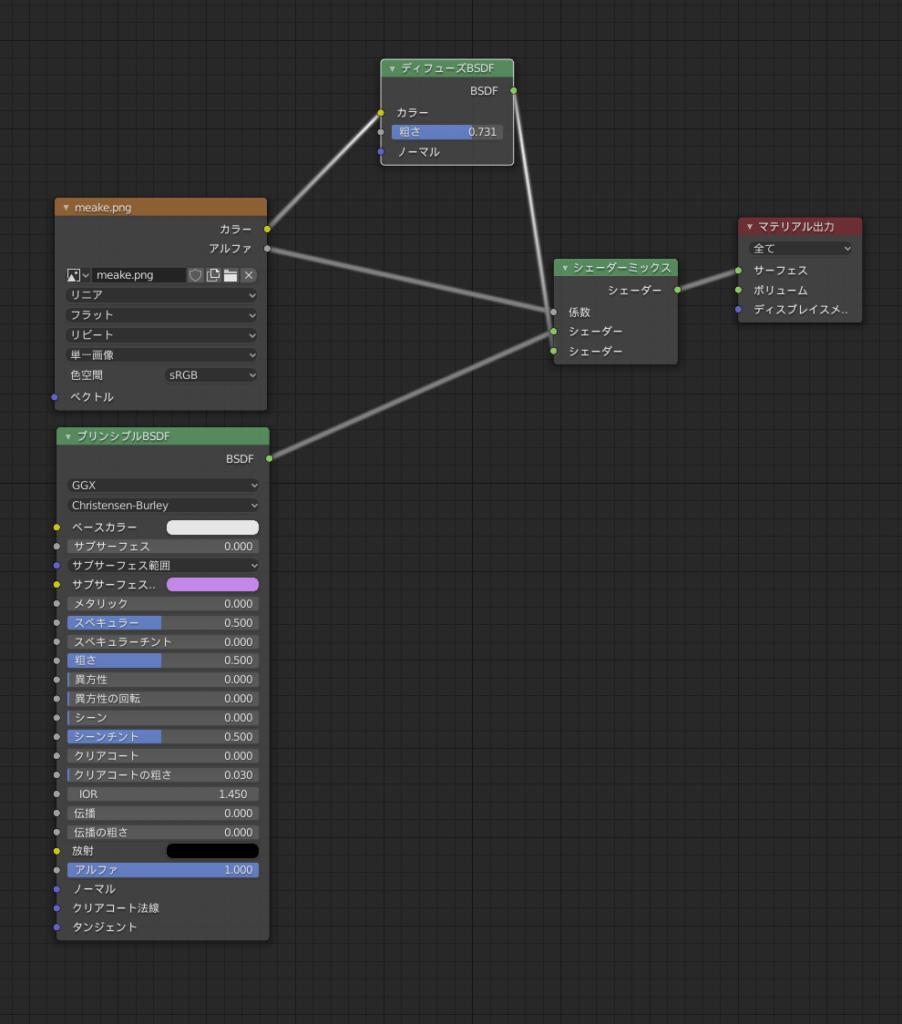
こんな感じです黄色いノードがテクスチャ画像です
これを複製し、画像だけ変えてシェーダーミックスでそれぞれ繋ぎ、シェーダーミックスの係数でテクスチャの表情を変えることができます
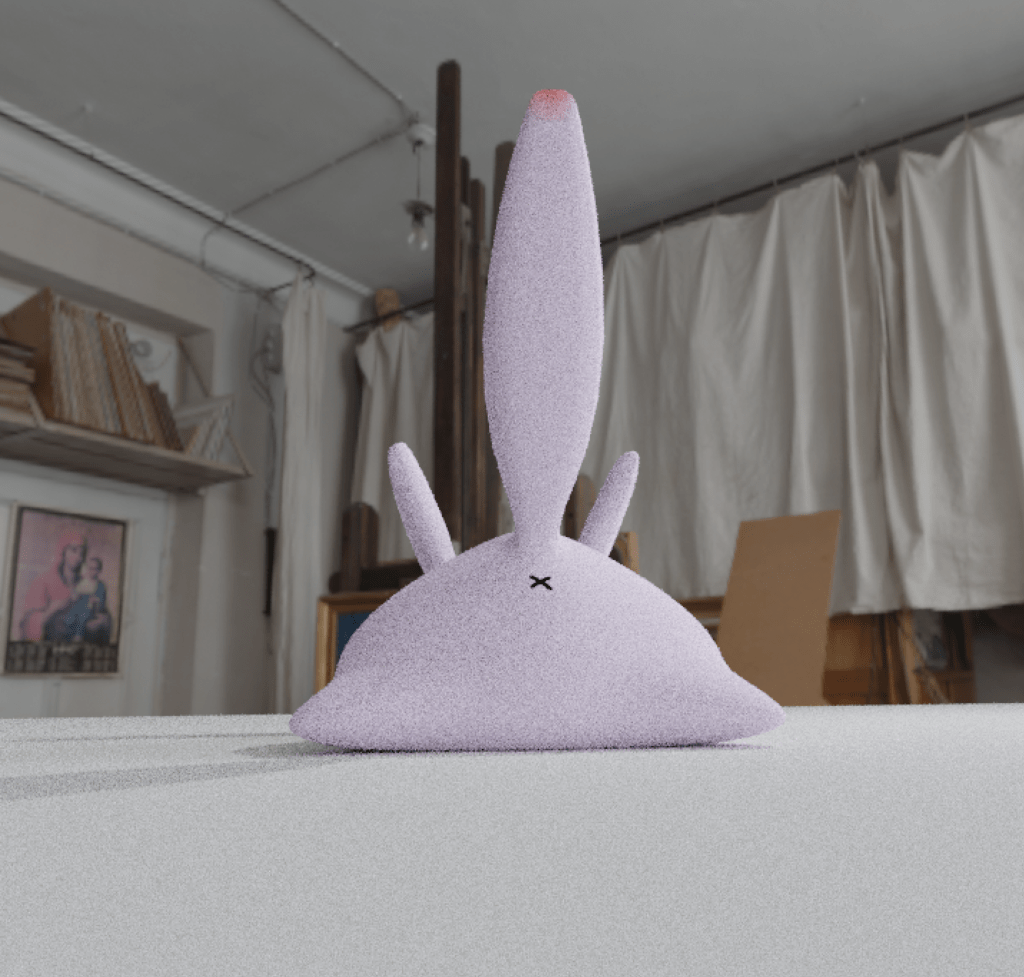
振り返りと完成物
いい感じのうさぎができました!


ただ、耳のピンクだけ弱いですね笑
まぁテクスチャが付いていることが確認できたのでよかったです
個人的に苦手なのはUV展開だと思っていたのですが、ドーナツチュートリアルとこのうさぎチュートリアルを通してかなり理解が深まりました
次回はいよいよアニメーションです!
次はこちら↓